


Redesigning Codedamn educational platform
Redesigning Codedamn educational platform
Redesigning Codedamn educational platform
This case study outlines the comprehensive design journey to revamp Codedamn's interface, aligning it with its core emphasis on practice-based learning.
This case study outlines the comprehensive design journey to revamp Codedamn's interface, aligning it with its core emphasis on practice-based learning.
User testing
Competitive analysis
User survey
Personas
Wireframes
High-fidelity UI
Prototype
Accessibility evaluation
Role
Designer, Researcher
What
Responsive Web application
Why
Freelance project
Team members
Founder, engineer, copywriter, senior product designer
Category
SaaS, Educational
When
Jan 23 - Apr 23
Problem statement
Problem statement
Problem statement
Codedamn faced the task of evolving its interface to better serve its audience of programmers seeking to learn through immersive, practical exercises. The existing design lacked modernity, hampering engagement and discouraging exploration of its rich content. The objective was to redesign Codedamn to foster active learning, streamline user interactions, and provide a visually appealing experience that resonated with the target audience.
Codedamn faced the task of evolving its interface to better serve its audience of programmers seeking to learn through immersive, practical exercises. The existing design lacked modernity, hampering engagement and discouraging exploration of its rich content. The objective was to redesign Codedamn to foster active learning, streamline user interactions, and provide a visually appealing experience that resonated with the target audience.
User testing
User testing
User testing
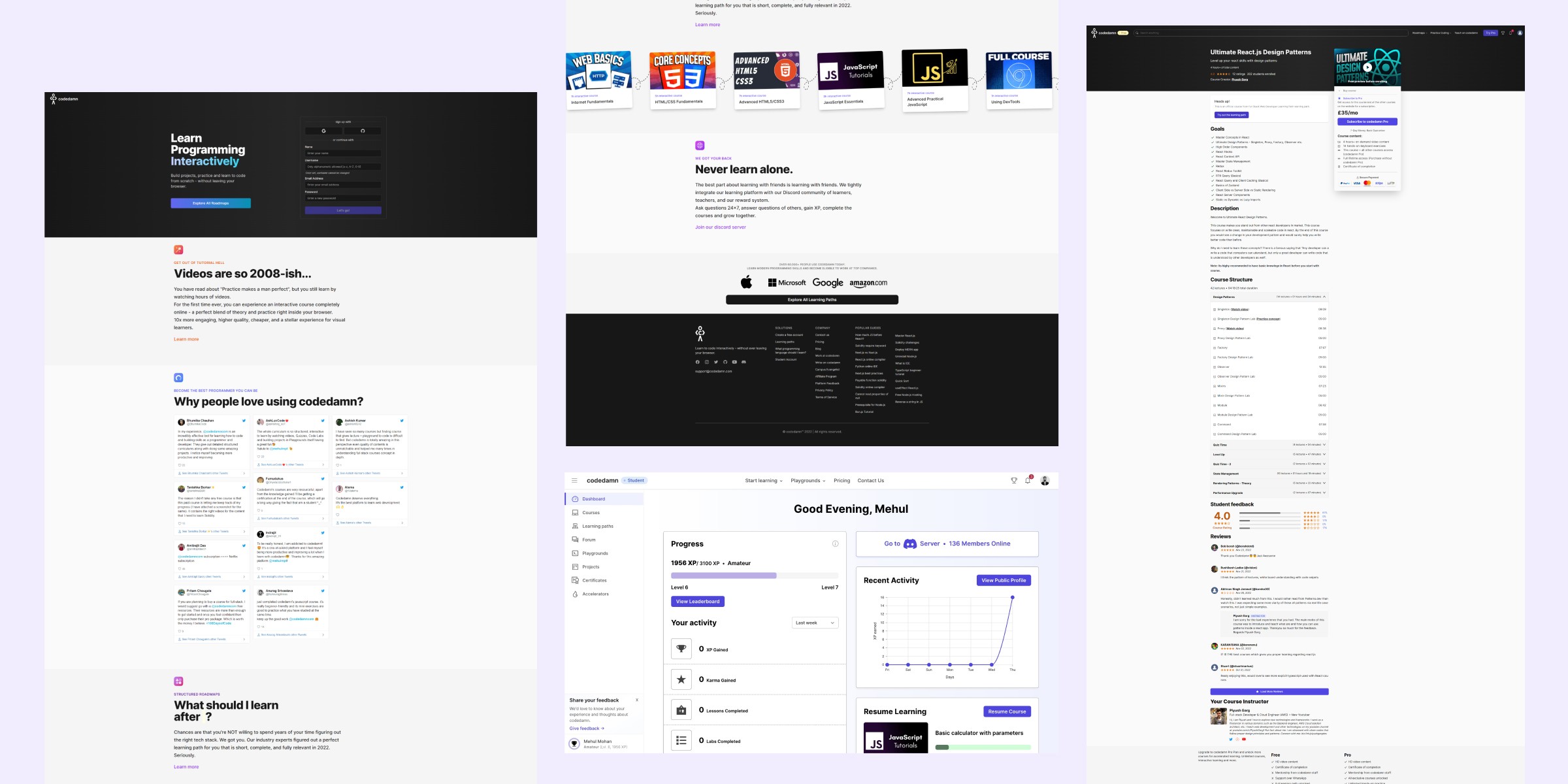
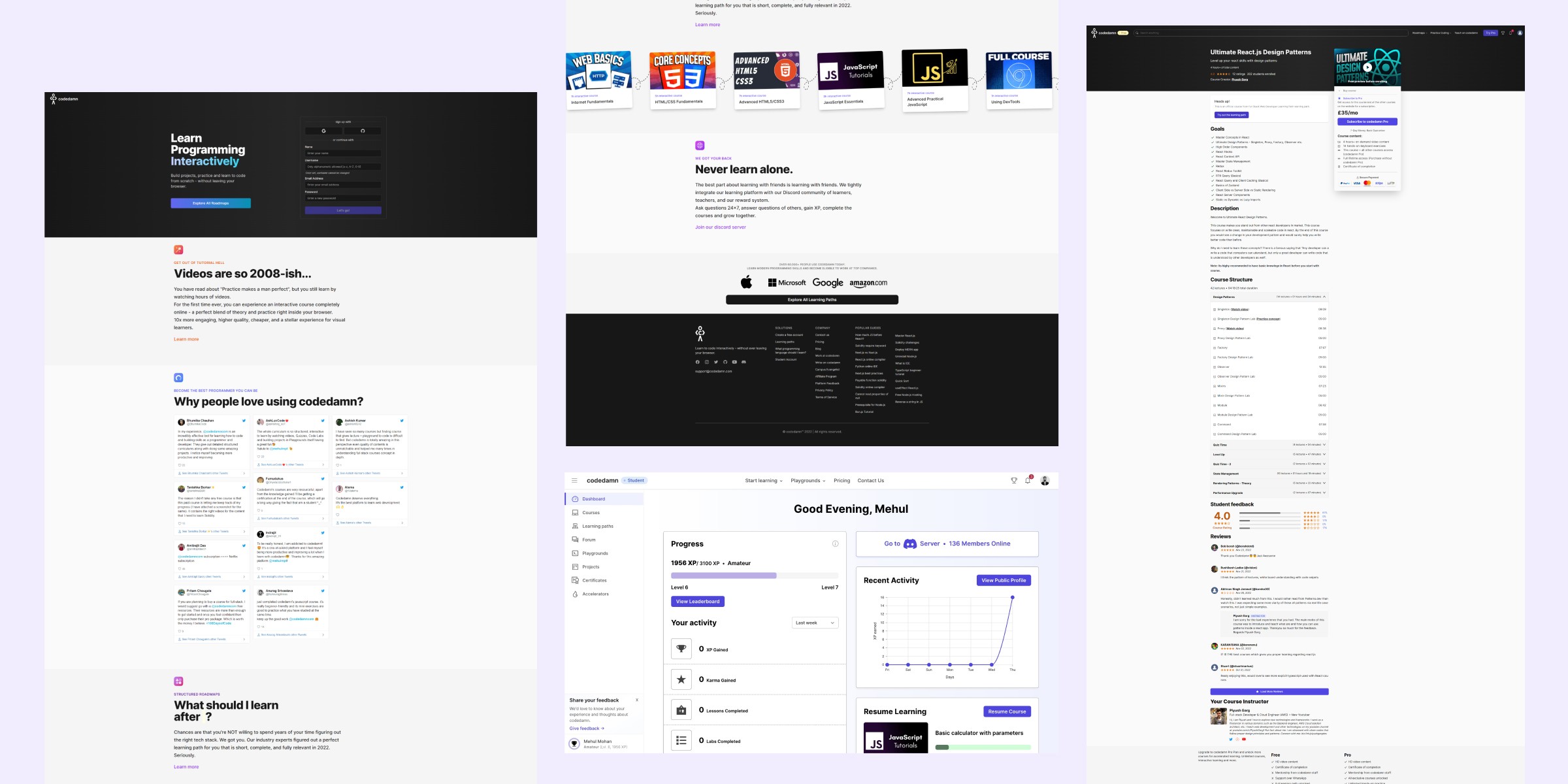
To find out the reasons for the problem, three user testing sessions were conducted with Codedamn’s target audience. Users pointed out they find the interface outdated which makes it hard to navigate and attract new users to enroll on the platform.
Old UI and a not thought through user experience has been afecting how users interact with the website, user retention and bounce rate.
To find out the reasons for the problem, three user testing sessions were conducted with Codedamn’s target audience. Users pointed out they find the interface outdated which makes it hard to navigate and attract new users to enroll on the platform.
Old UI and a not thought through user experience has been afecting how users interact with the website, user retention and bounce rate.



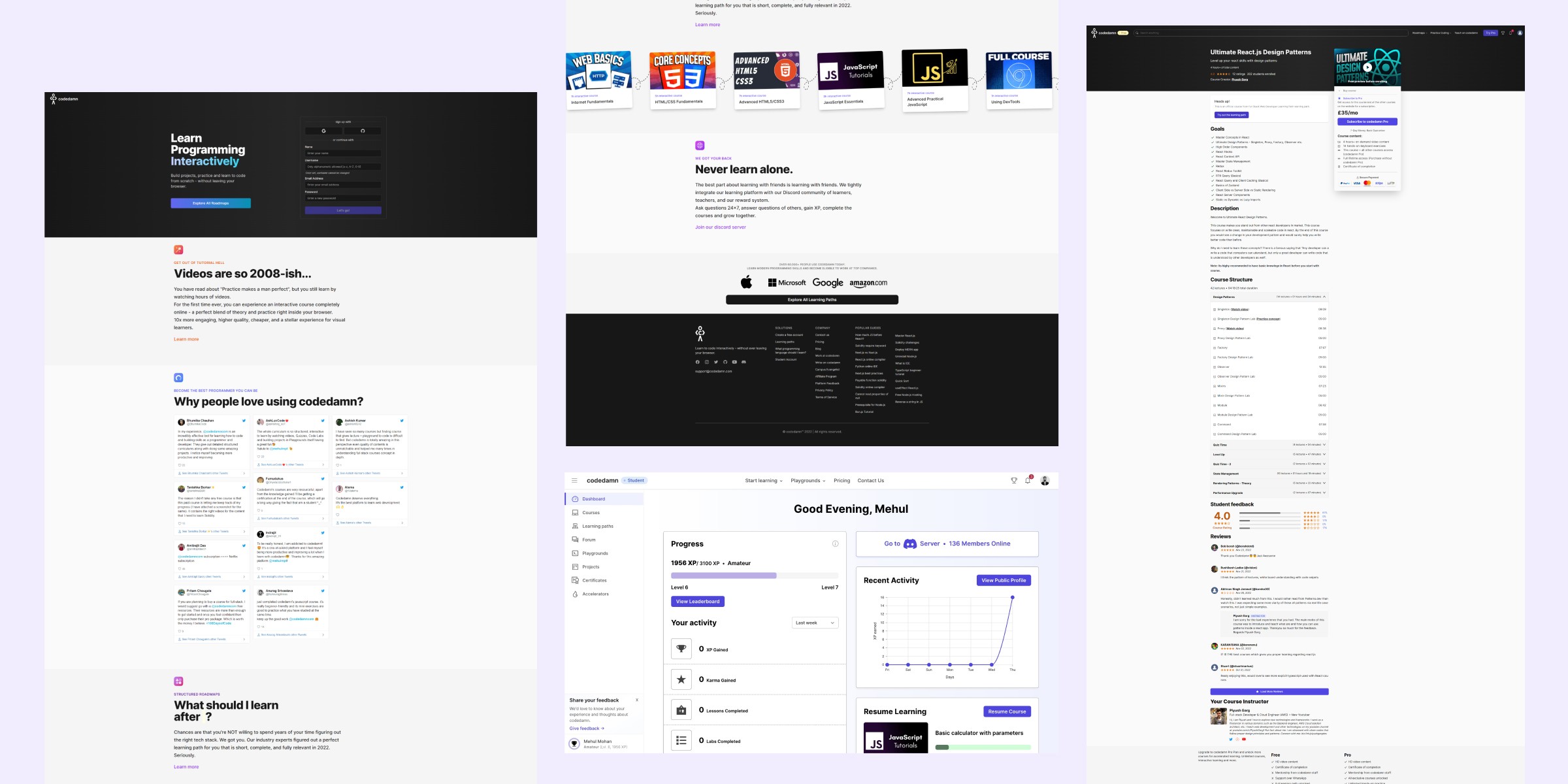
Initial design






User research
User research
User research
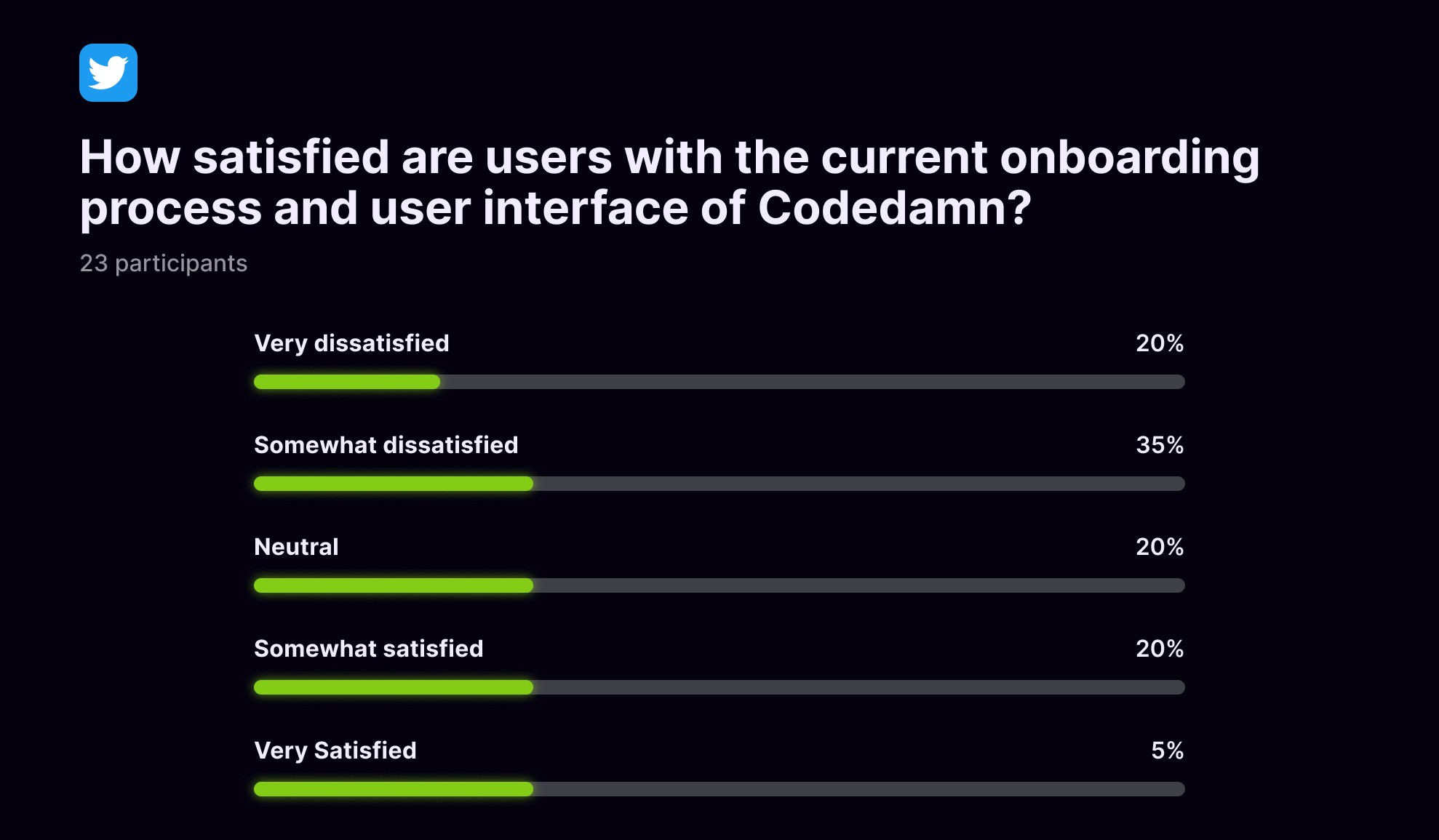
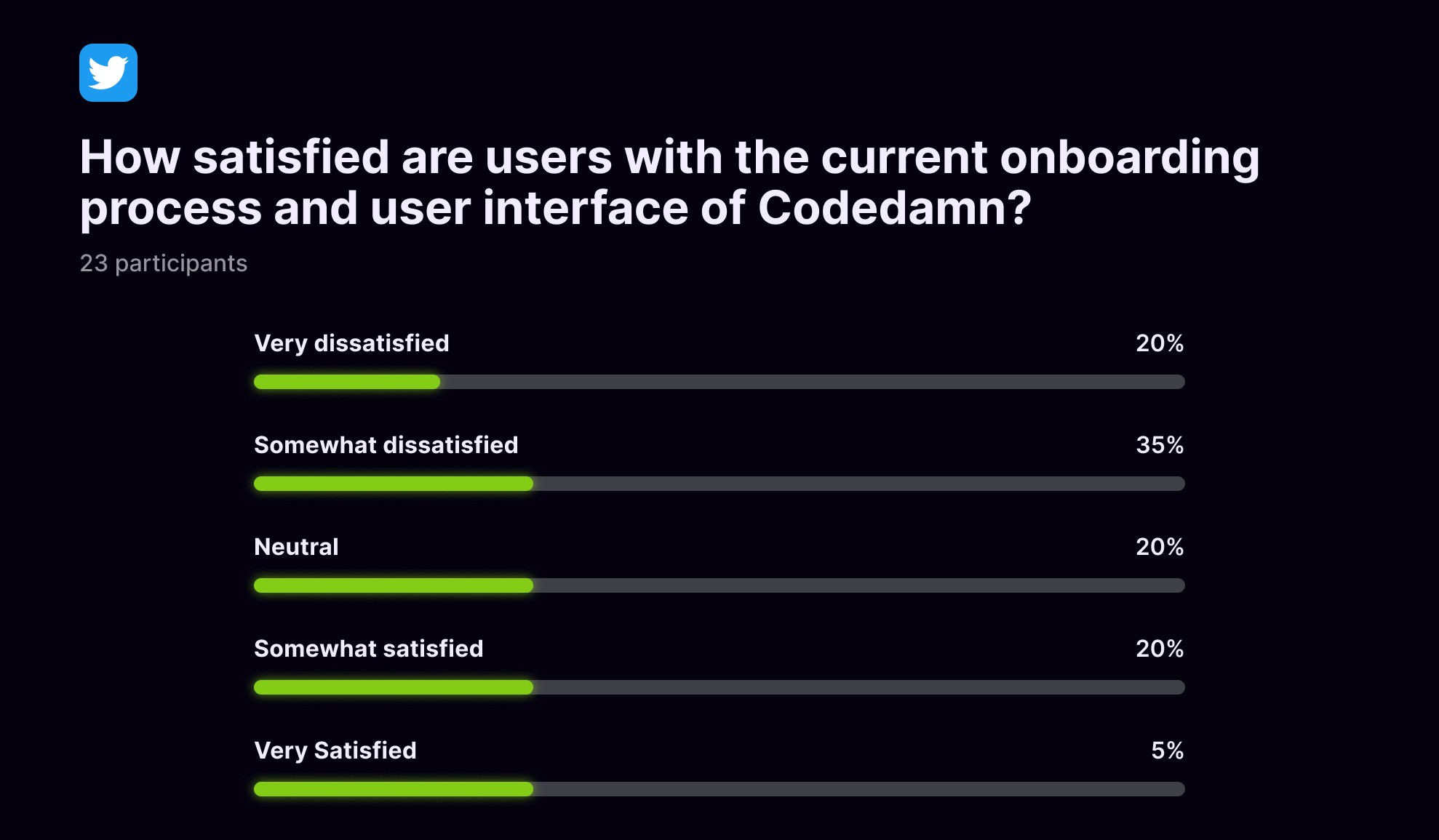
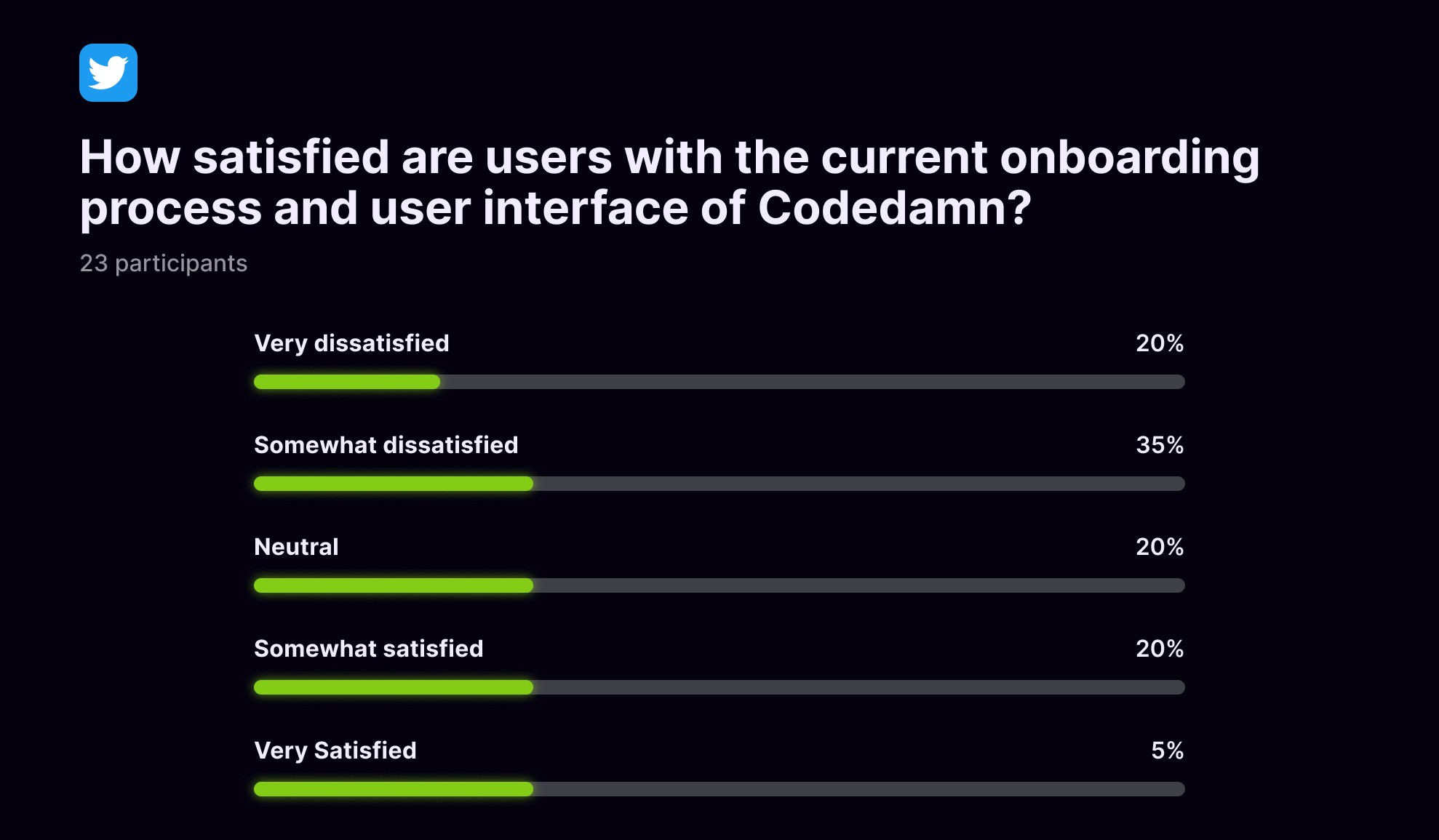
I further conducted and analyzed a quick survey among people who would want to pursue a career in IT and would consider using a web platform for that.
The below percentages highlight a significant portion of users expressing dissatisfaction or neutrality with the platform's current user interface and learning experience, indicating a substantial problem that needs to be addressed through redesign.
I further conducted and analyzed a quick survey among people who would want to pursue a career in IT and would consider using a web platform for that.
The below percentages highlight a significant portion of users expressing dissatisfaction or neutrality with the platform's current user interface and learning experience, indicating a substantial problem that needs to be addressed through redesign.



Competitor analysis
Competitor analysis
Competitor analysis
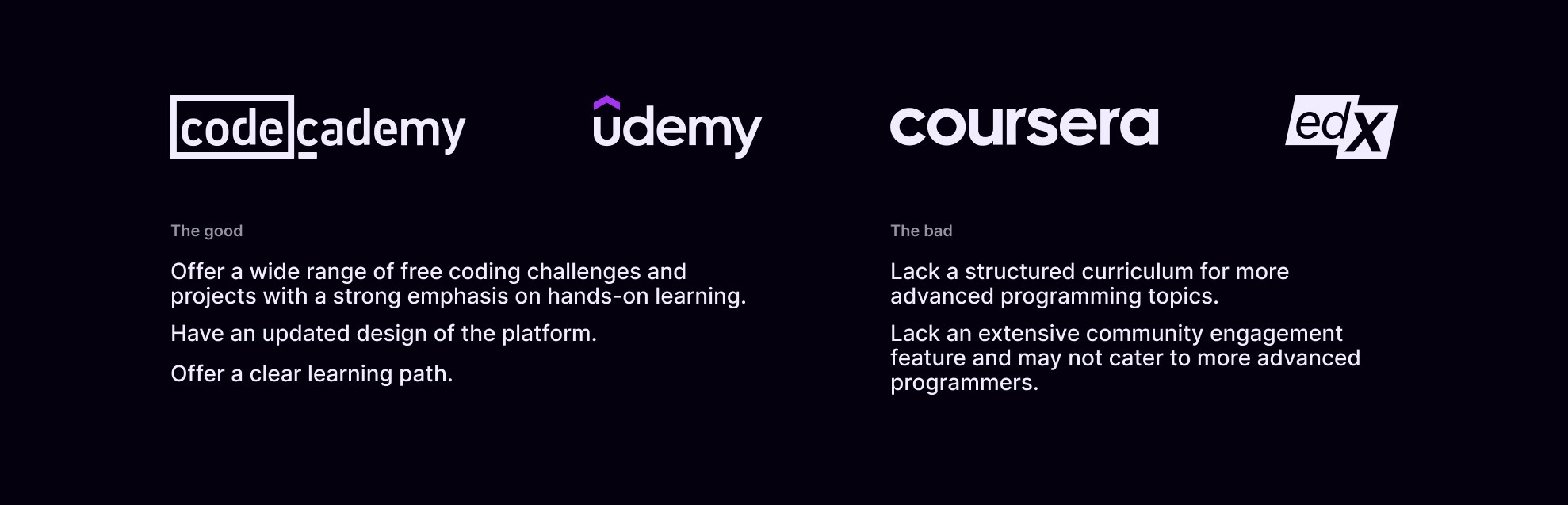
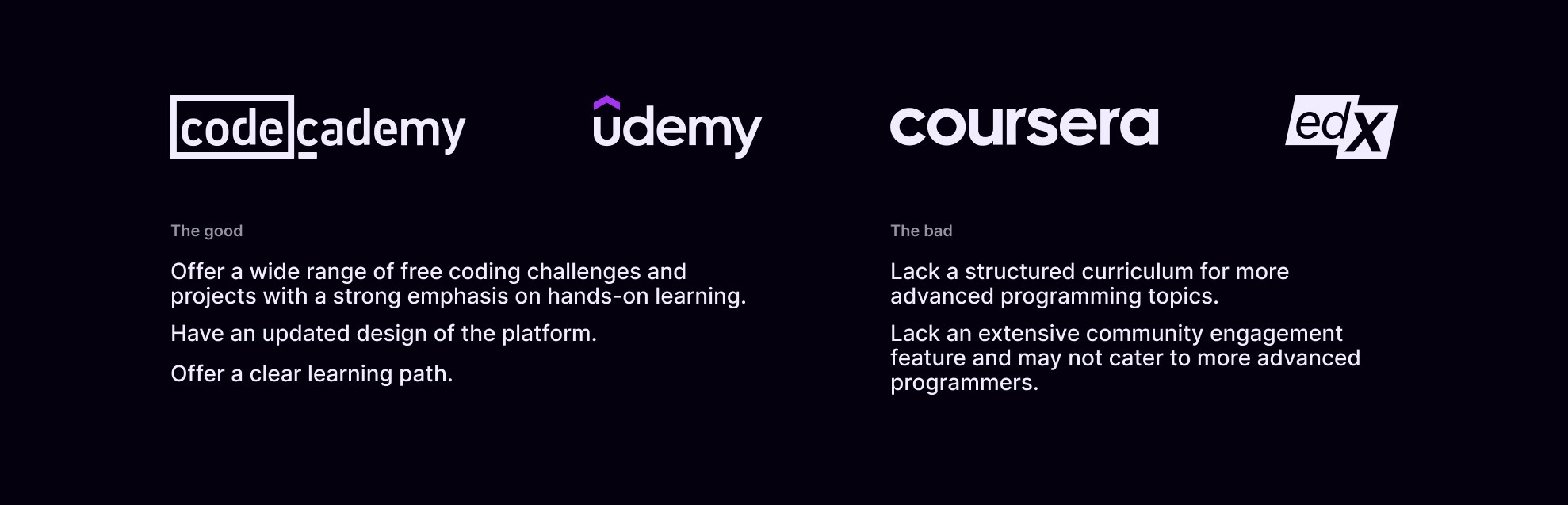
In order to inform the redesign of Codedamn's online educational platform, a thorough analysis of its competitors was conducted. The analysis focused on identifying strengths, weaknesses, and key differentiators of other platforms catering to programmers seeking practical learning experiences.
In order to inform the redesign of Codedamn's online educational platform, a thorough analysis of its competitors was conducted. The analysis focused on identifying strengths, weaknesses, and key differentiators of other platforms catering to programmers seeking practical learning experiences.



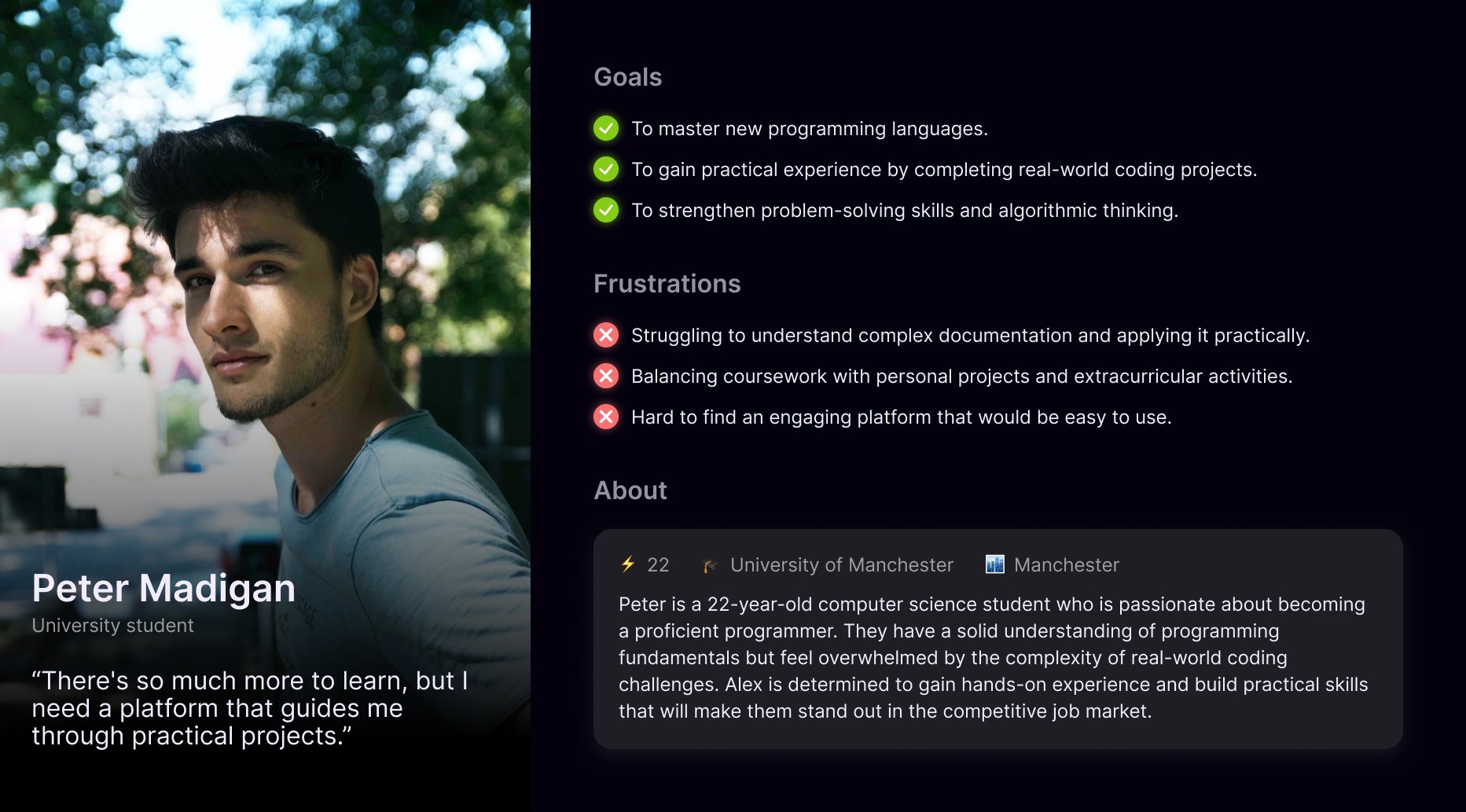
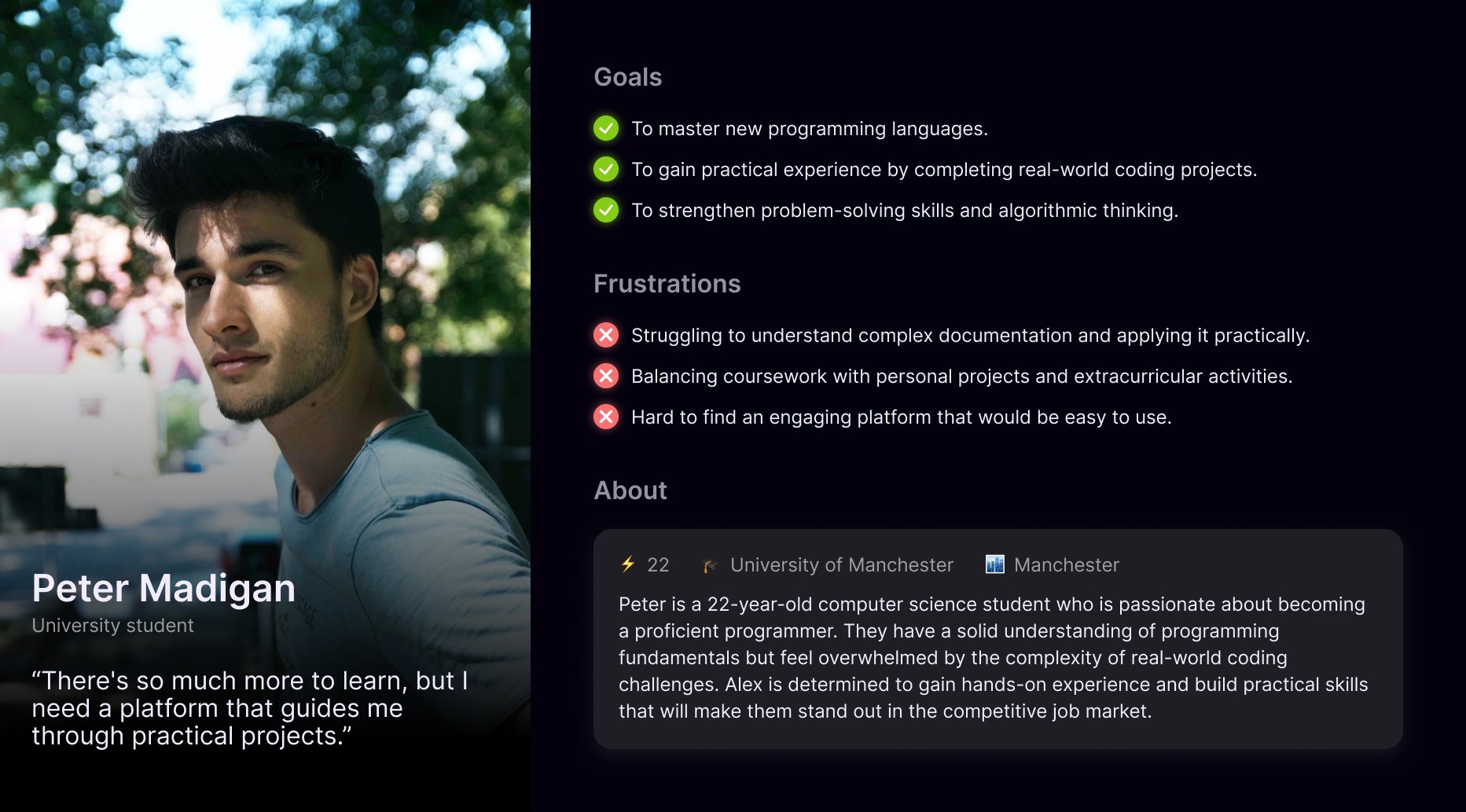
User persona
User persona
User persona
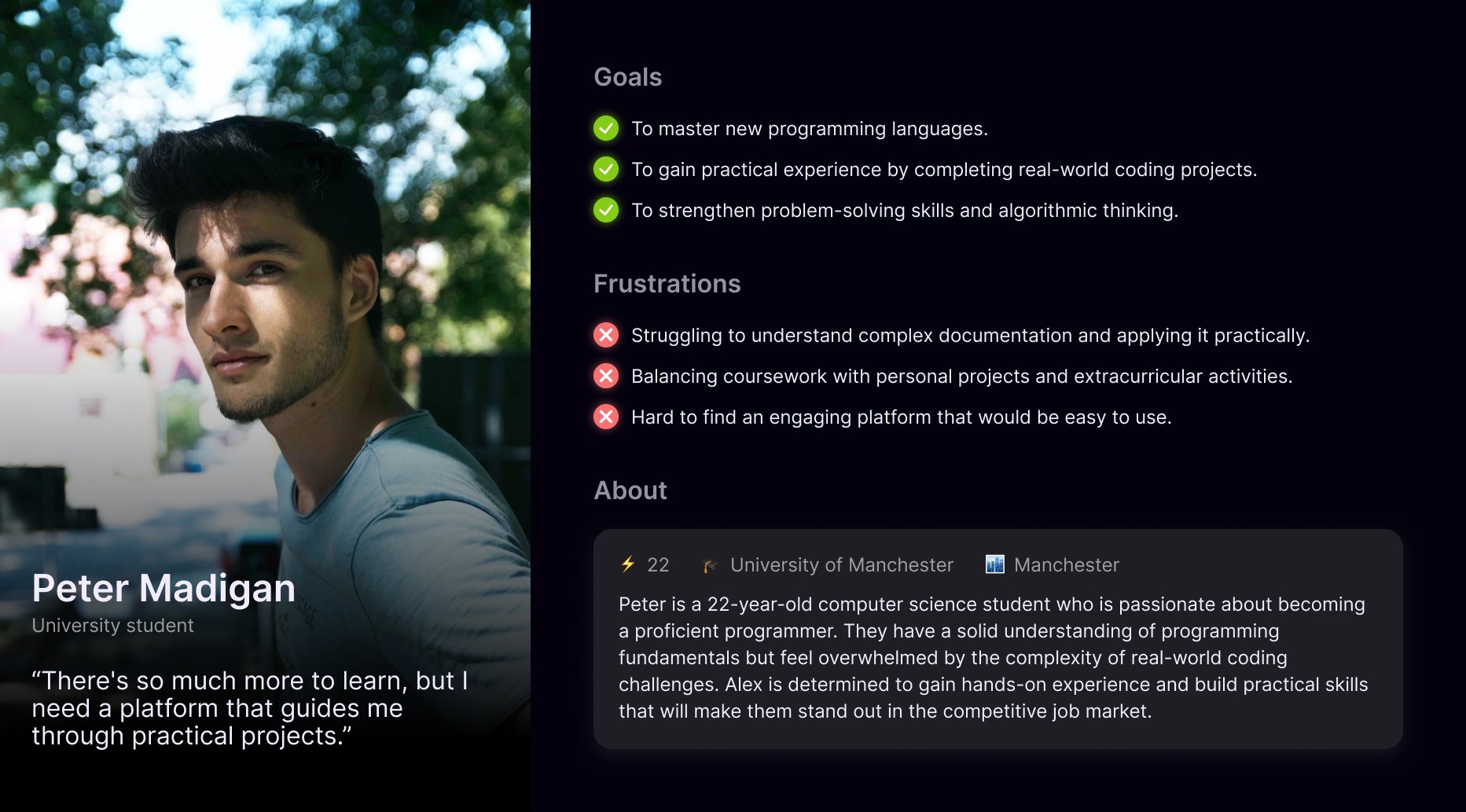
Based on the user research and testimonials, I have created one main persona that would share the most common traits that Codedamn's users possess.
Based on the user research and testimonials, I have created one main persona that would share the most common traits that Codedamn's users possess.



Low-fidelity wireframes
Low-fidelity wireframes
Low-fidelity wireframes
Conceptualization began with brainstorming sessions and sketching out various design approaches. Wireframes were created to visualize user flows and explore how to integrate the new design elements.
Conceptualization began with brainstorming sessions and sketching out various design approaches. Wireframes were created to visualize user flows and explore how to integrate the new design elements.



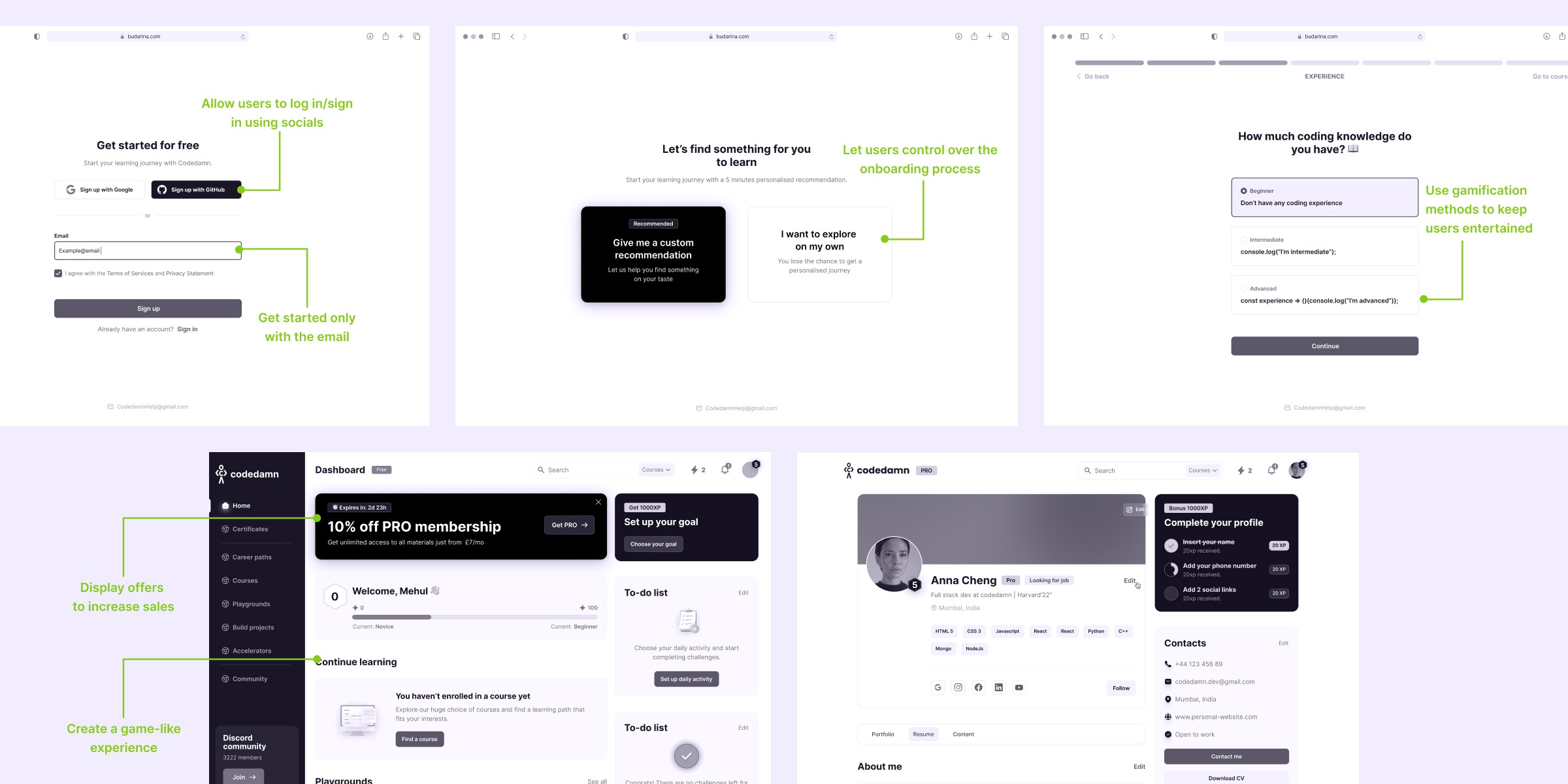
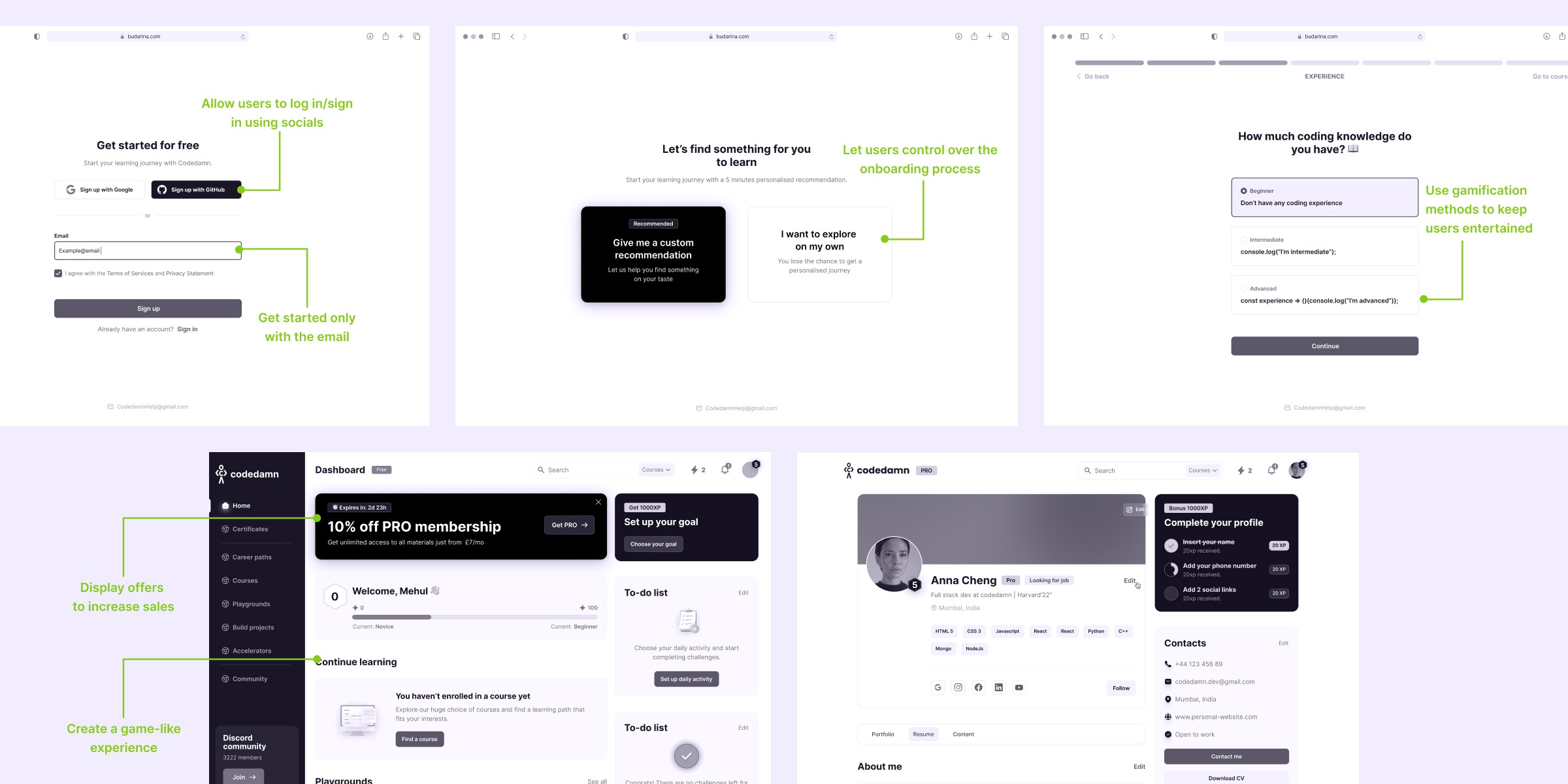
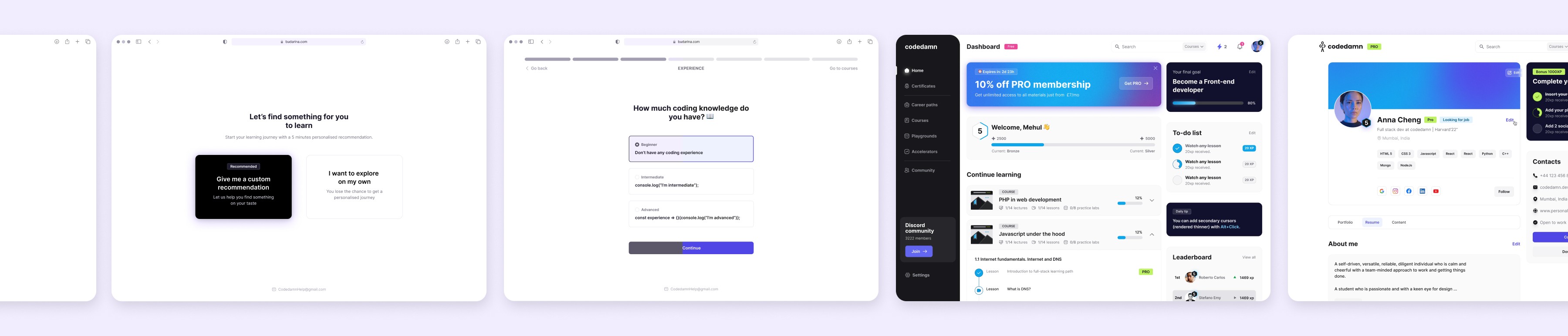
High-fidelity wireframes
High-fidelity wireframes
High-fidelity wireframes
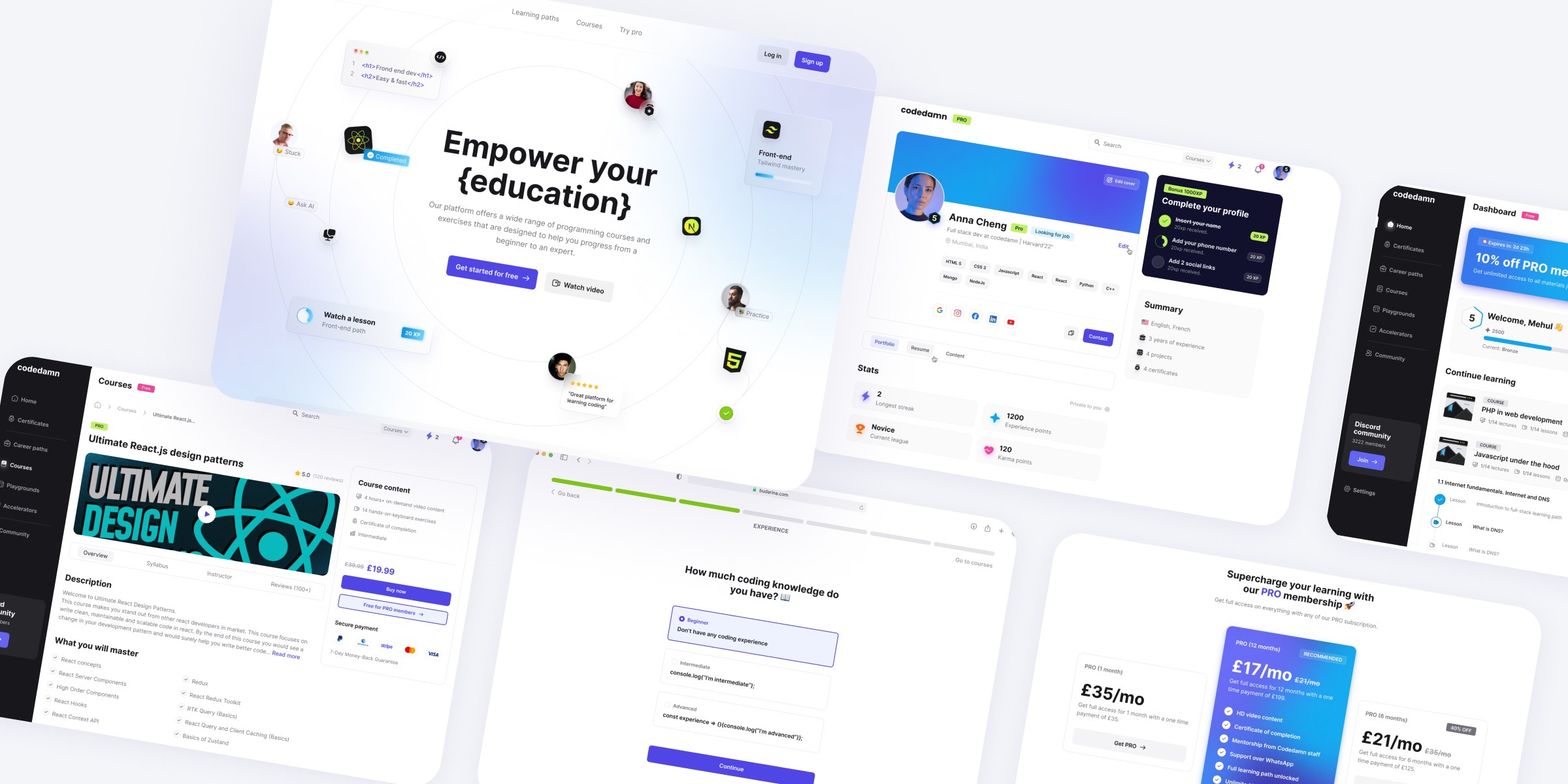
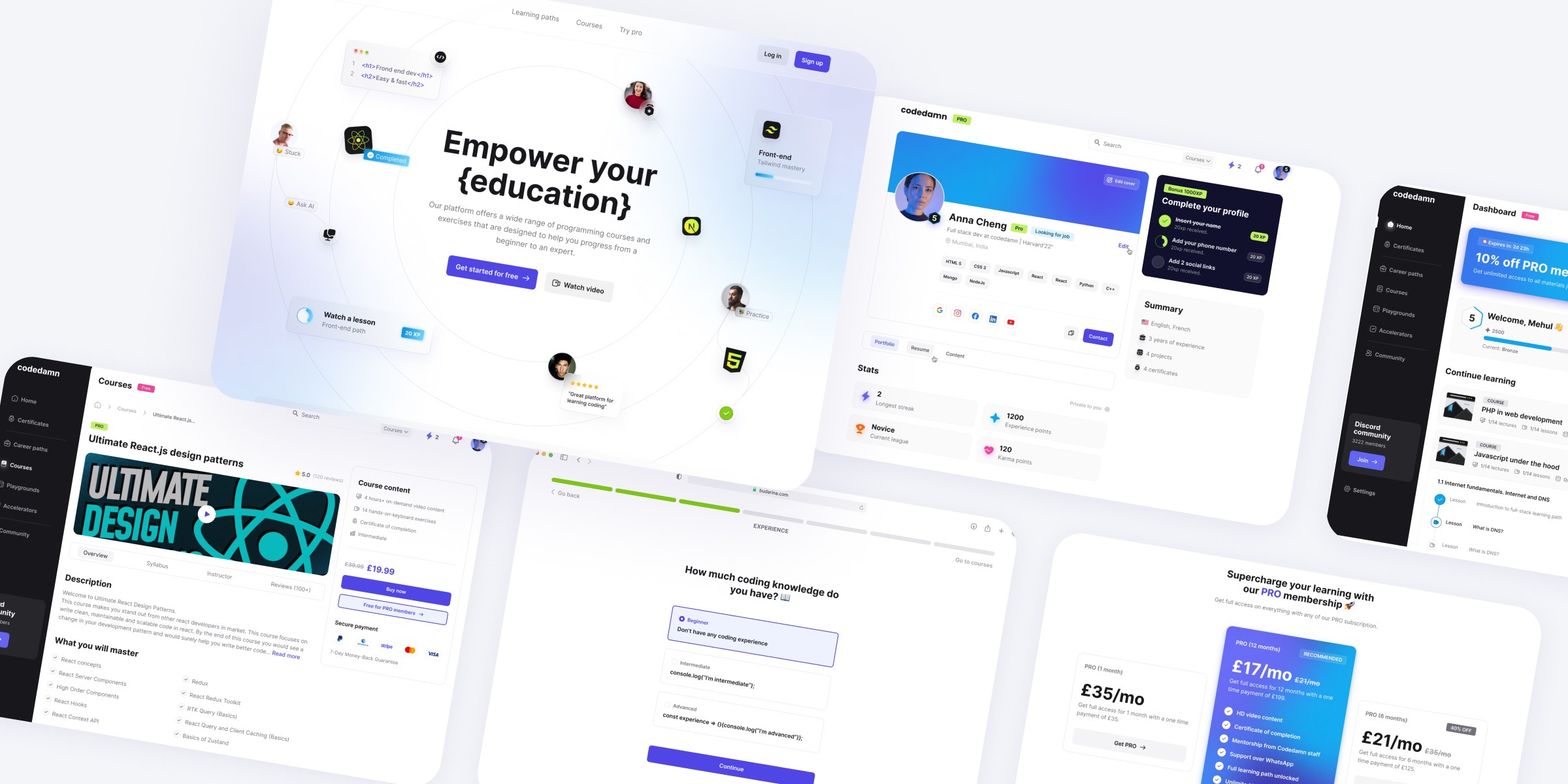
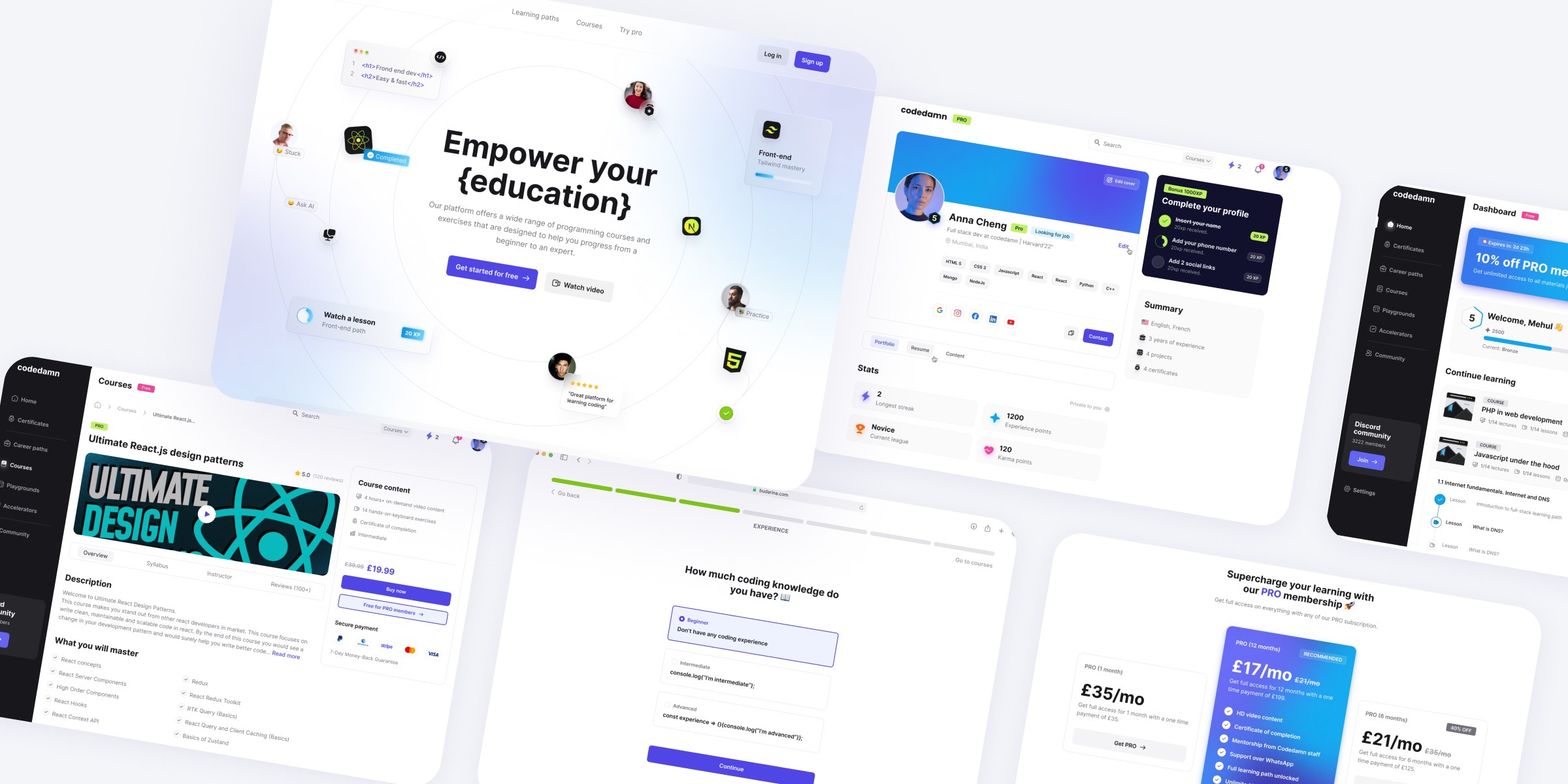
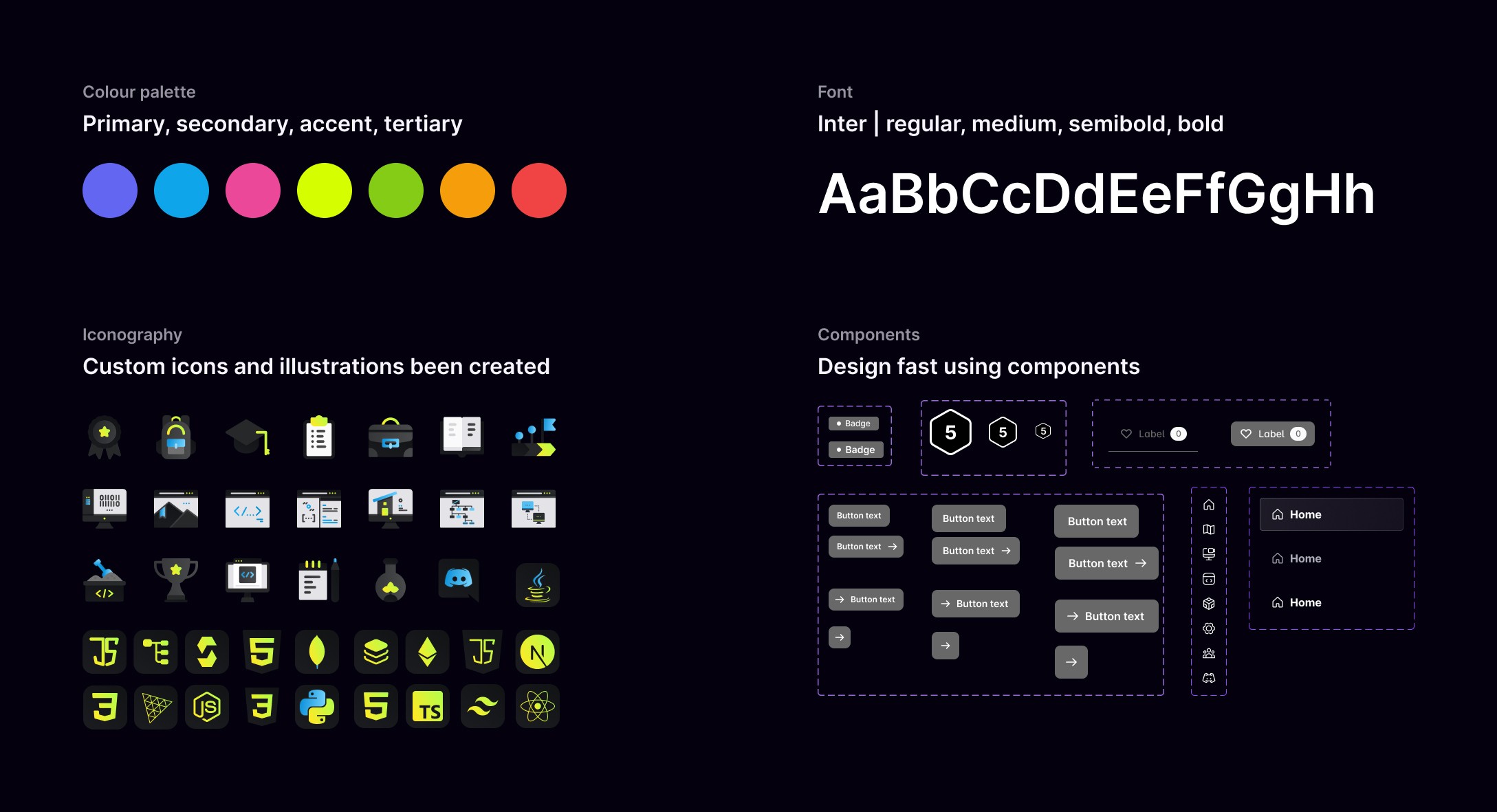
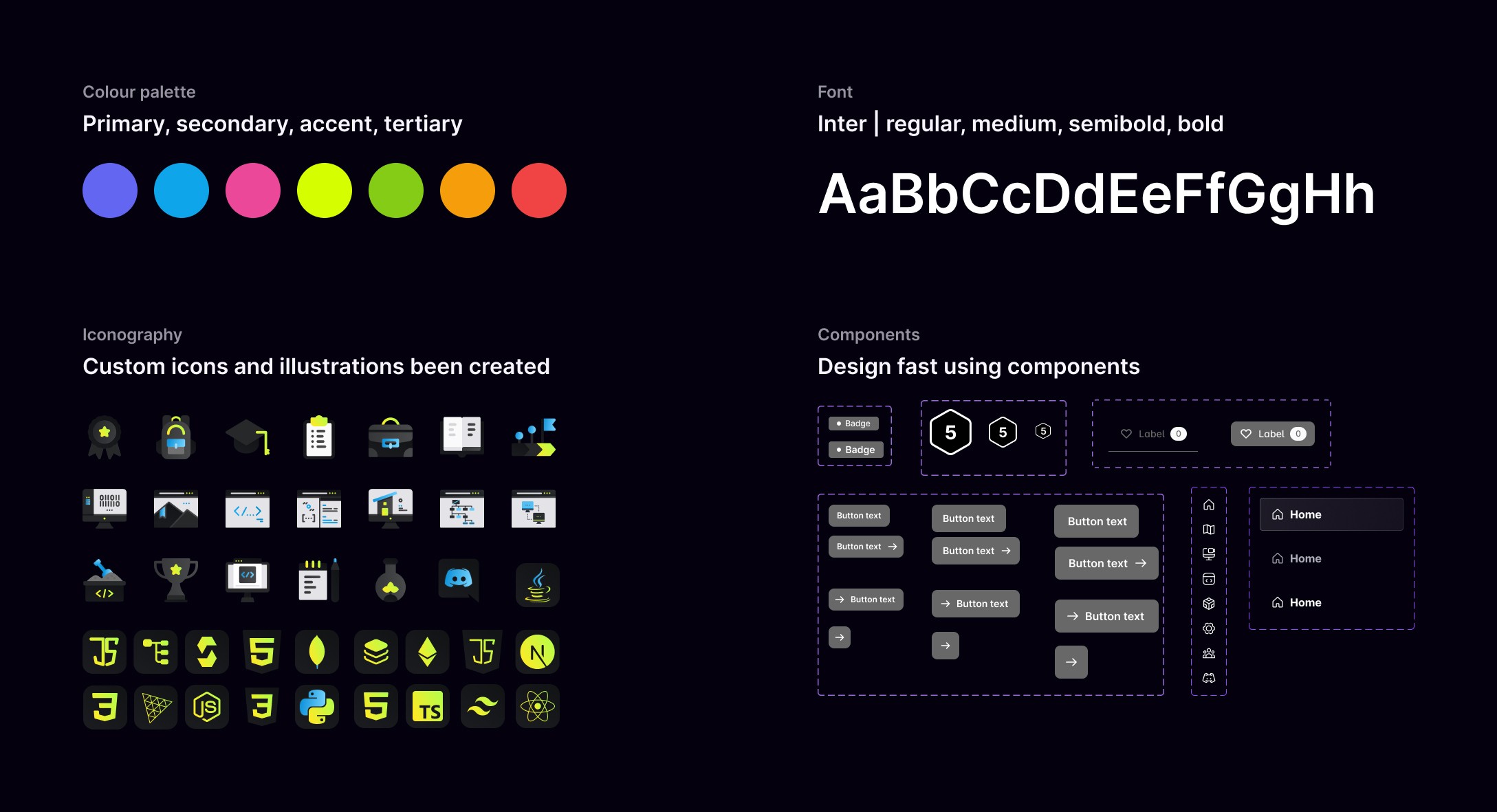
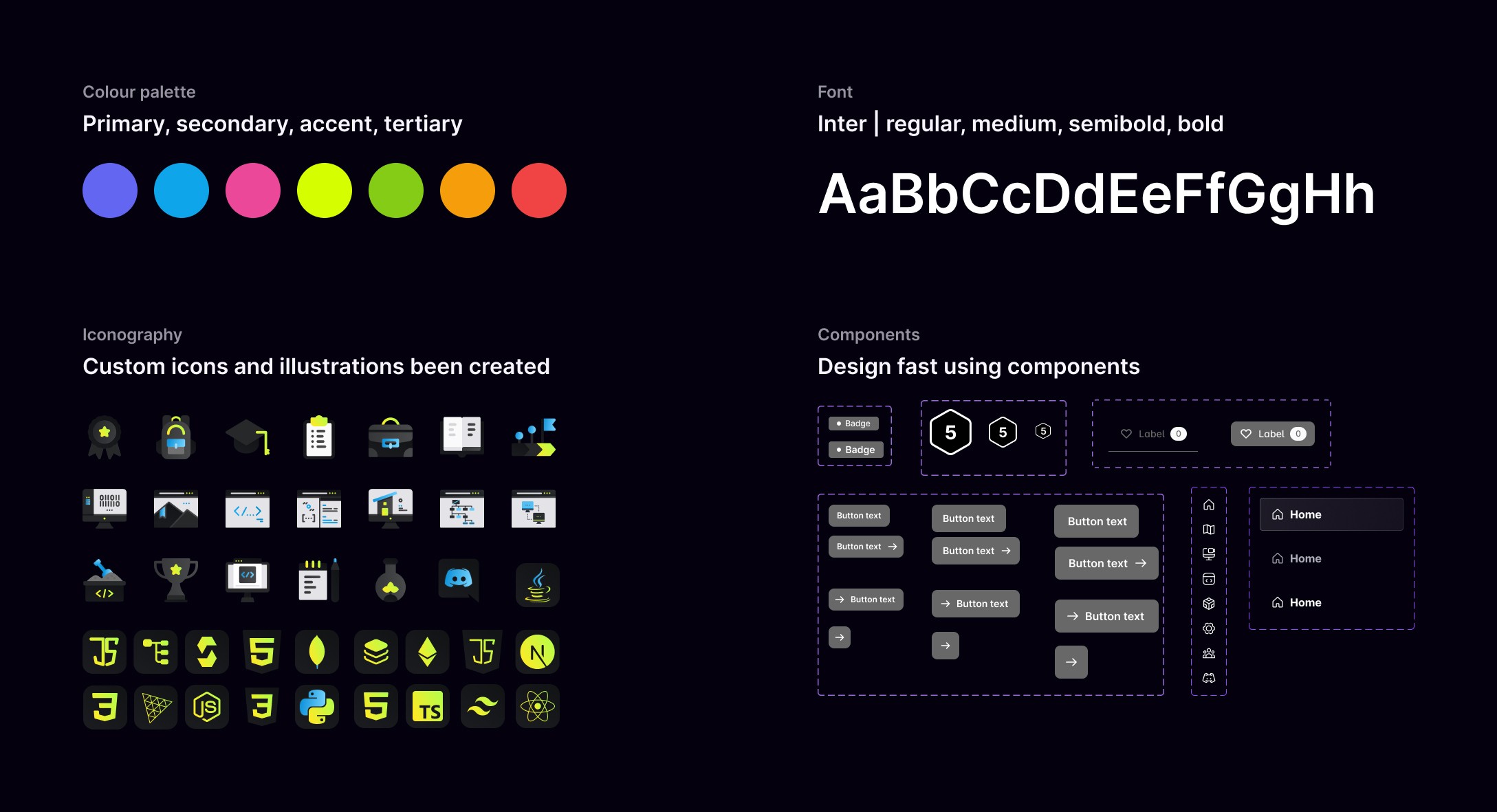
After the UI direction has been chosen, I started by creating the main screens and defining the fonts, colours and creating a basic design system.
After the UI direction has been chosen, I started by creating the main screens and defining the fonts, colours and creating a basic design system.






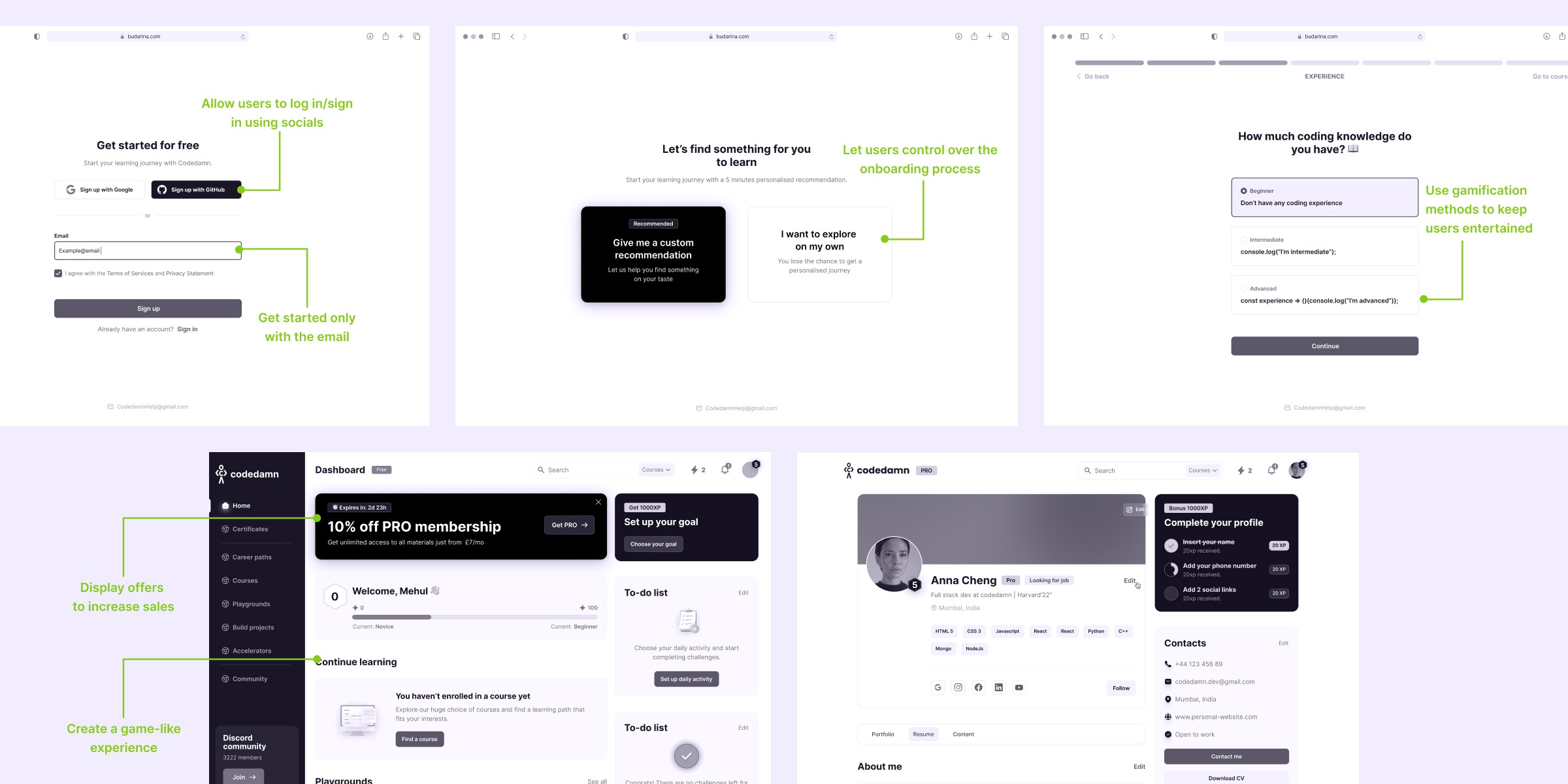
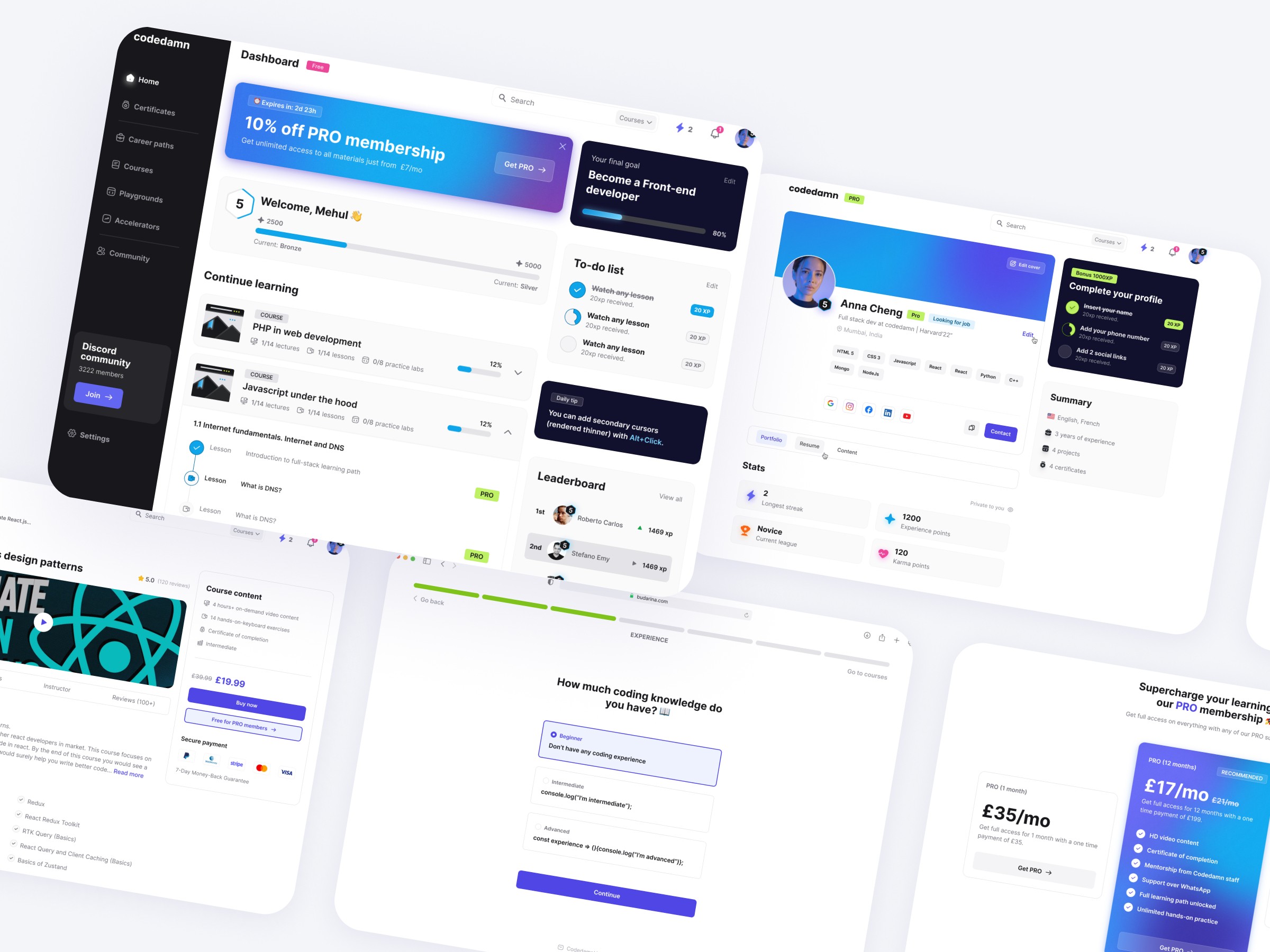
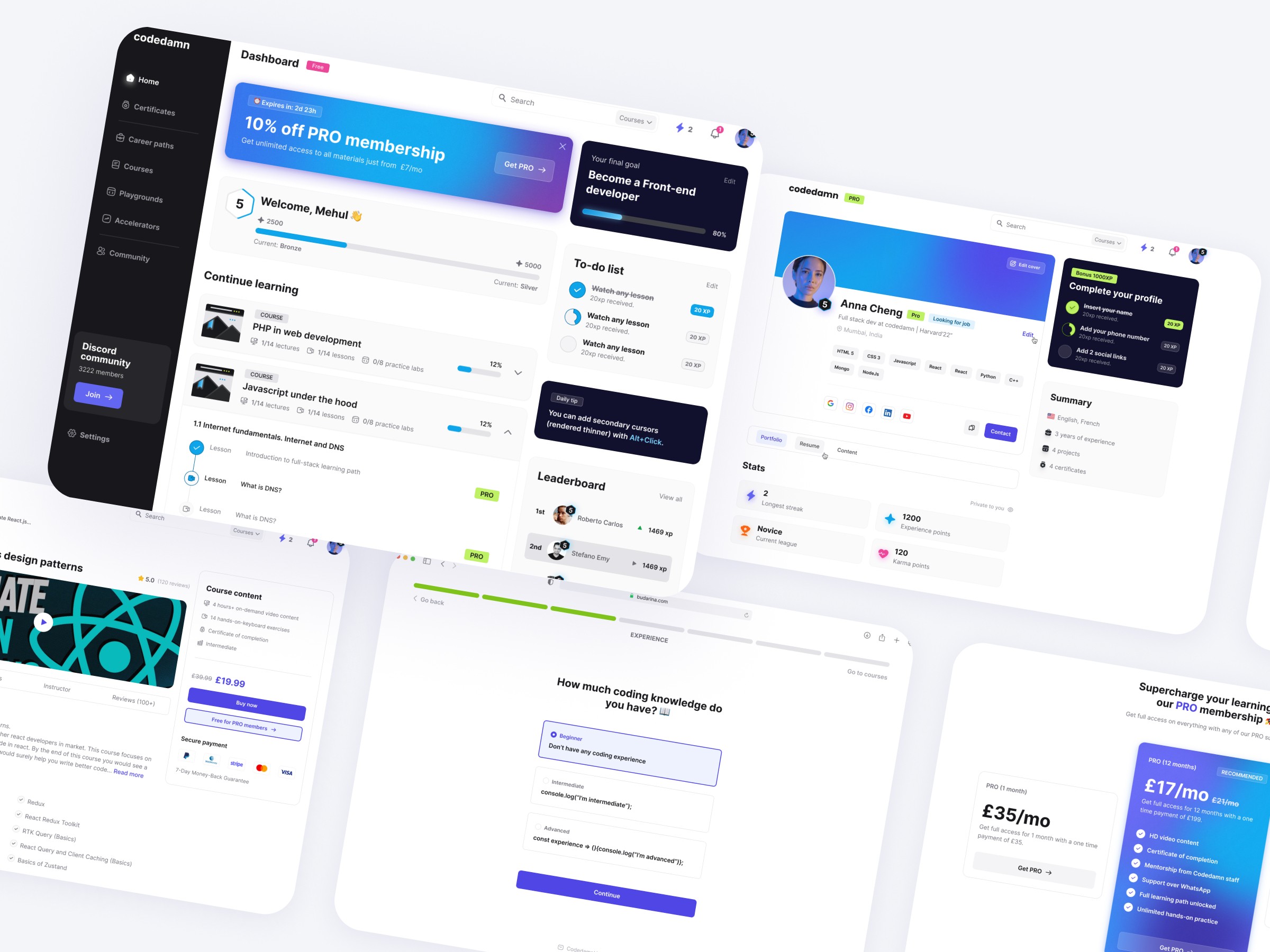
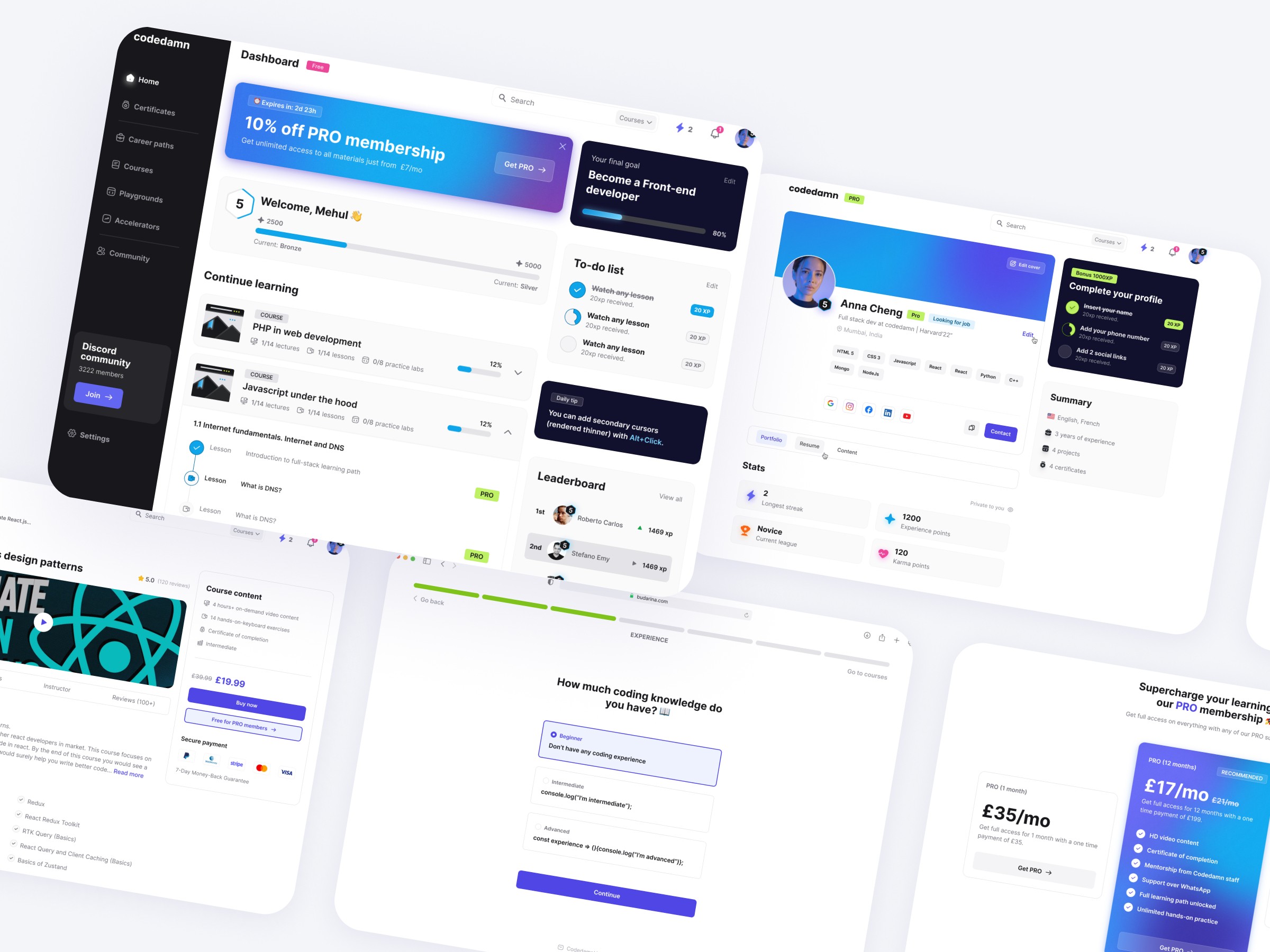
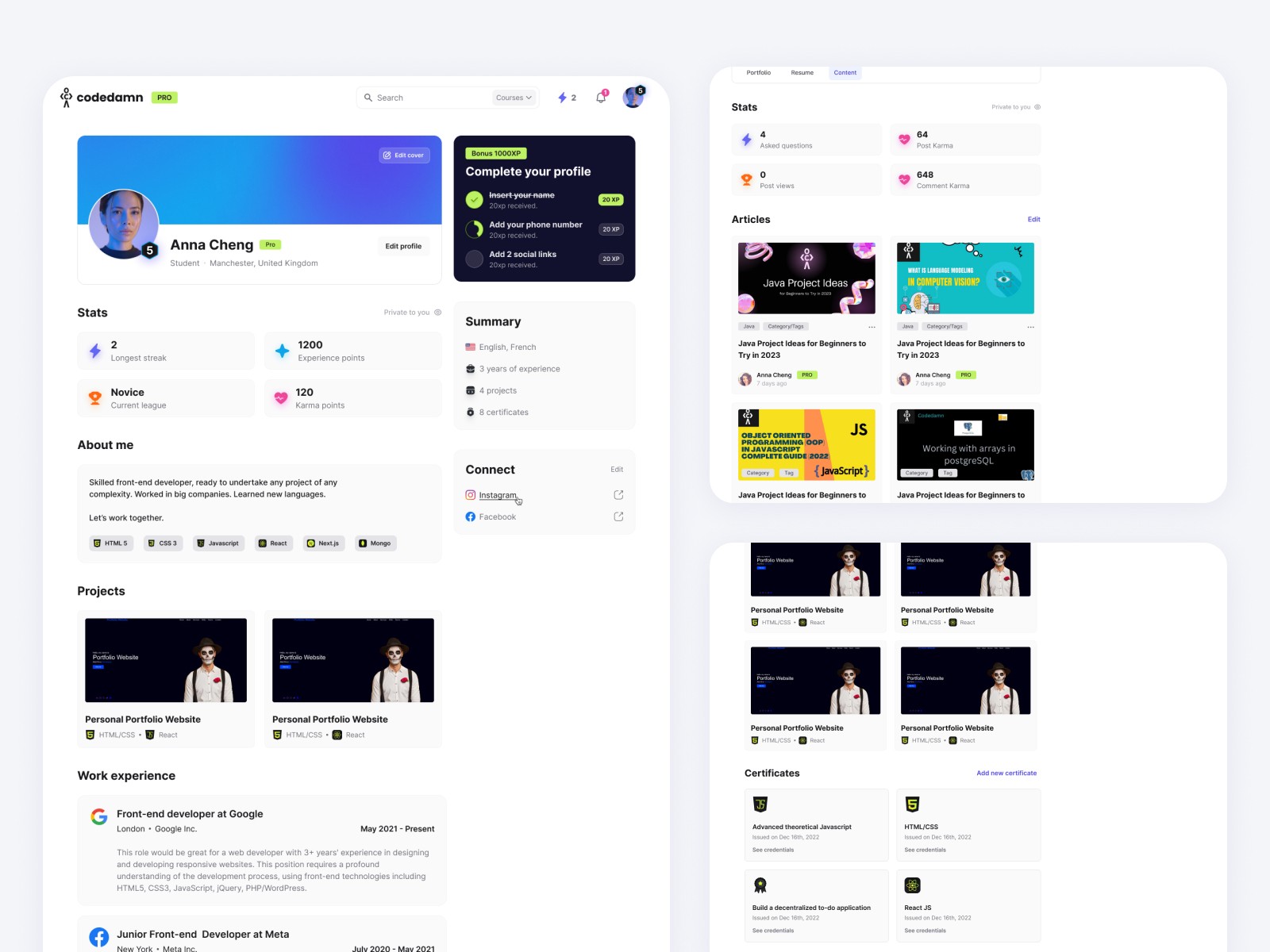
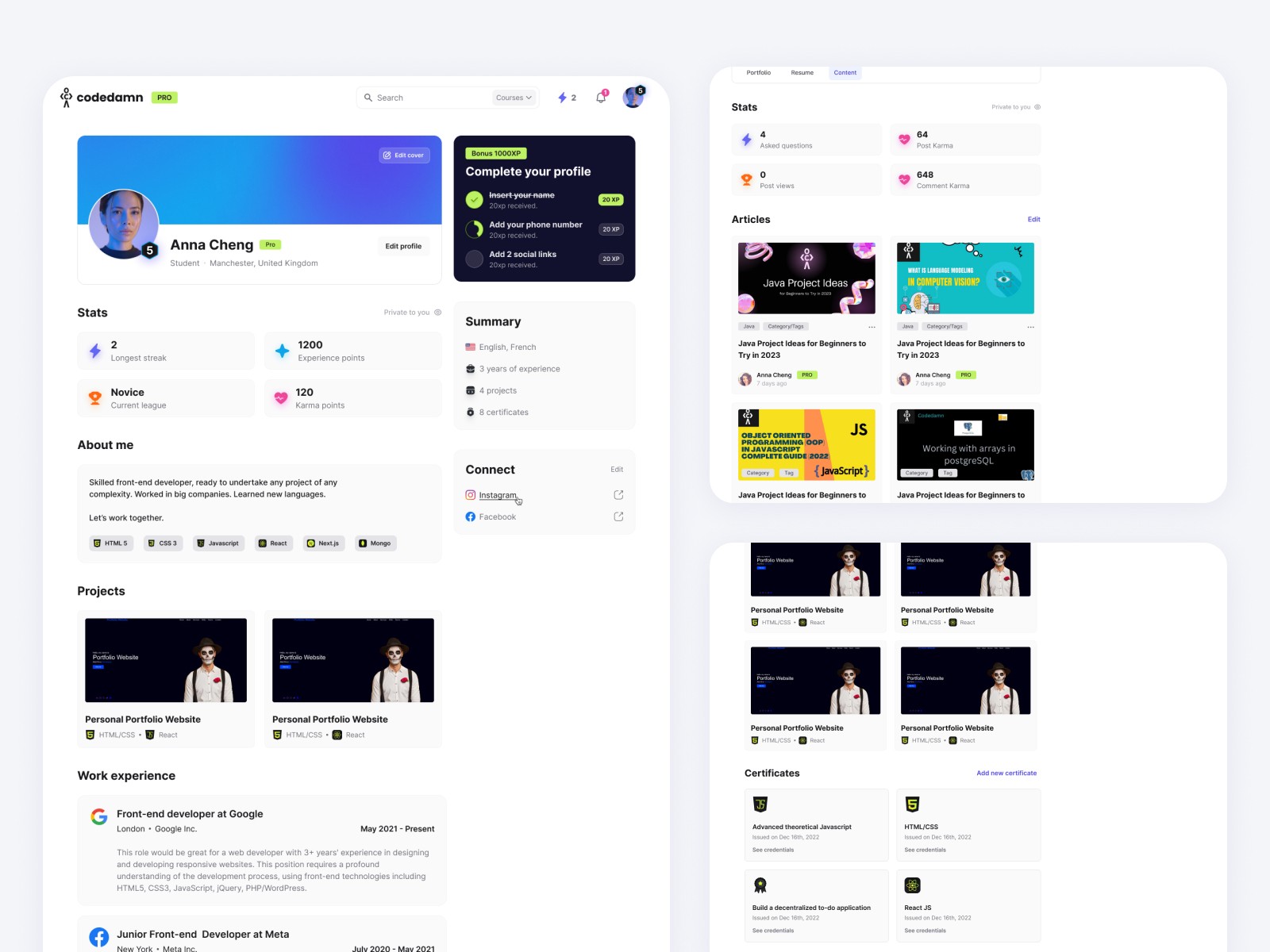
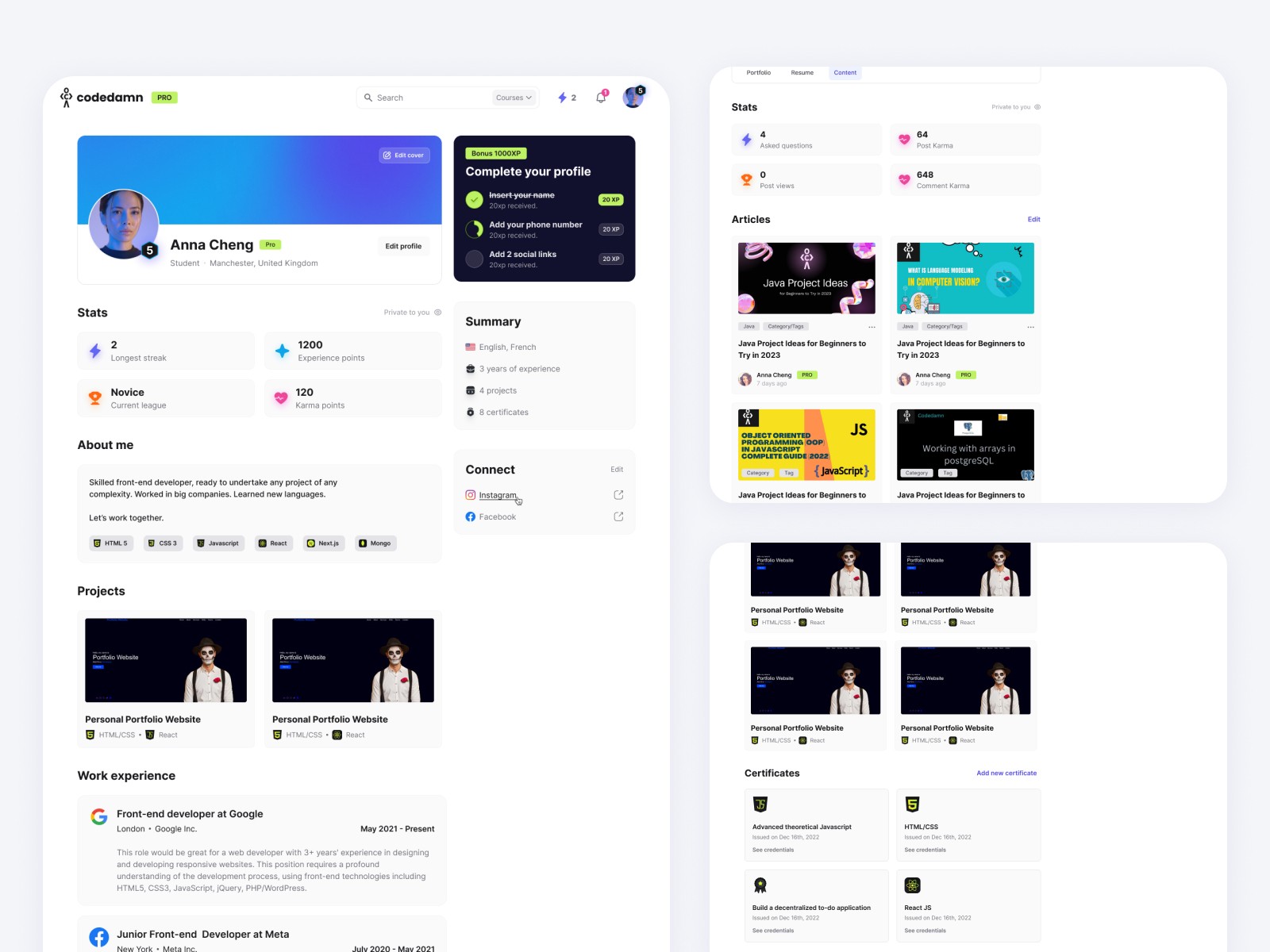
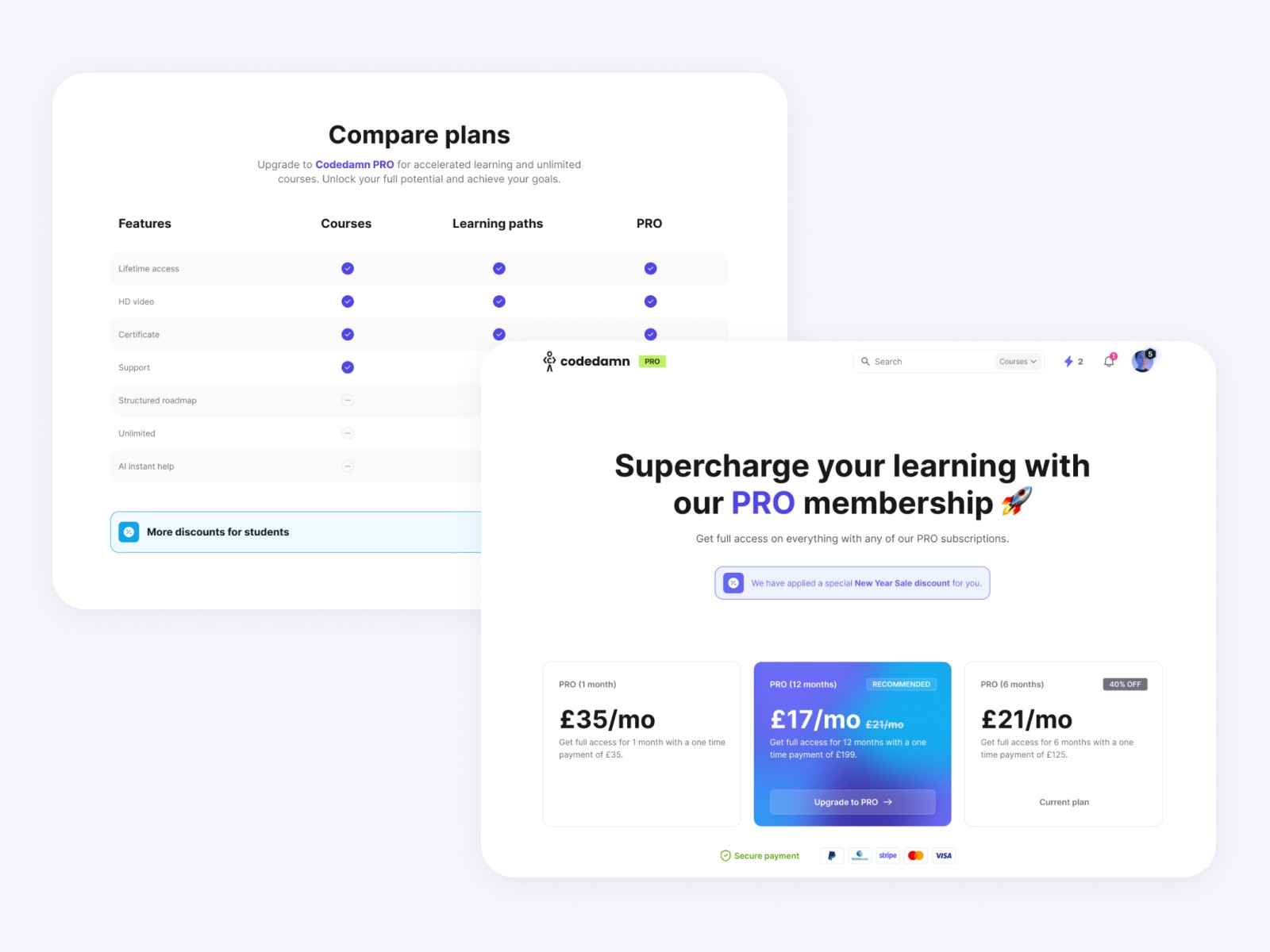
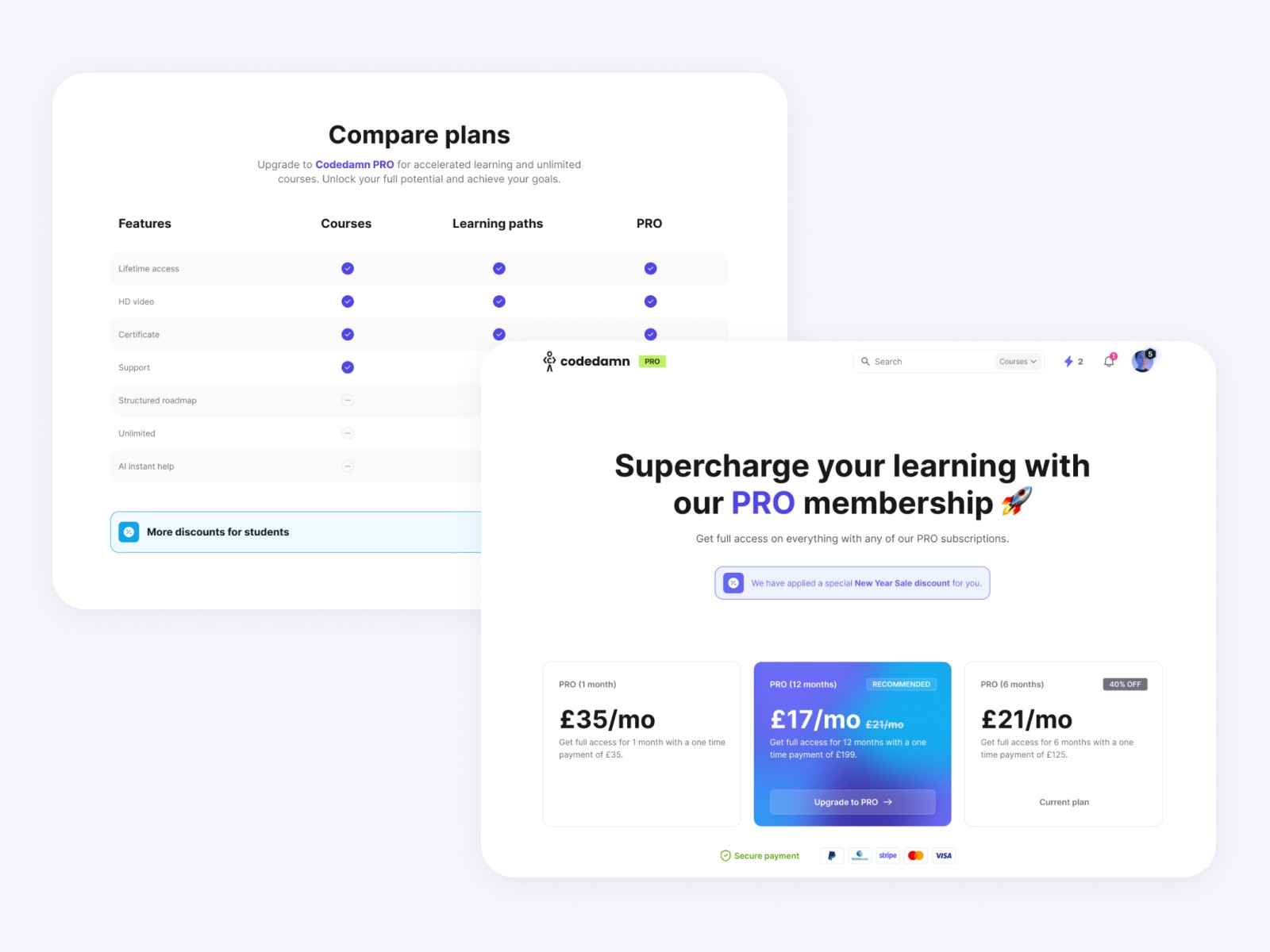
Over 20 high-fidelity design screens have been created
Over 20 high-fidelity design screens have been created
Over 20 high-fidelity design screens have been created
Designs got through different iterations, over 100 screens have been designed in the process in order to find the best solution and style.
Designs got through different iterations, over 100 screens have been designed in the process in order to find the best solution and style.

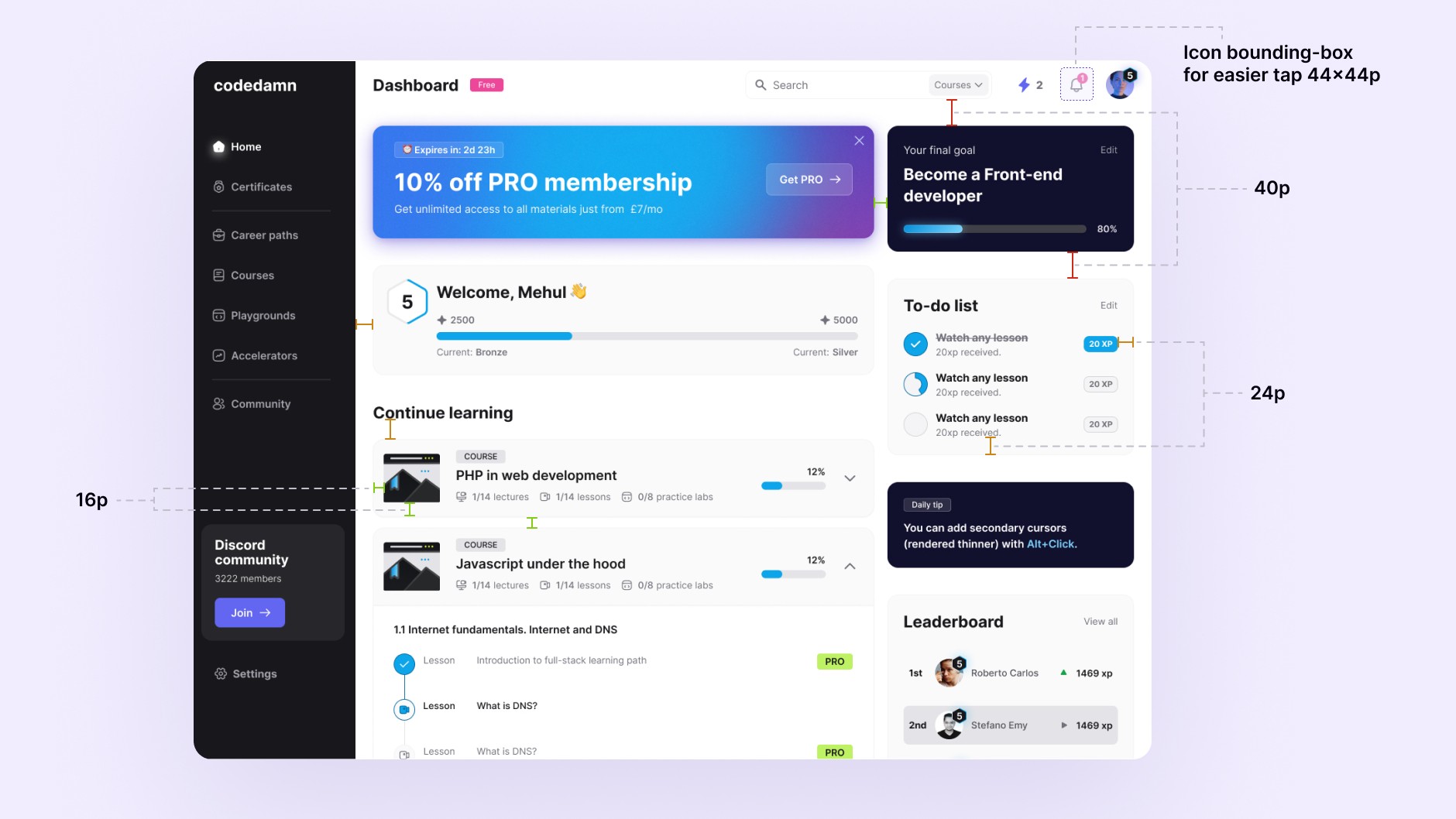
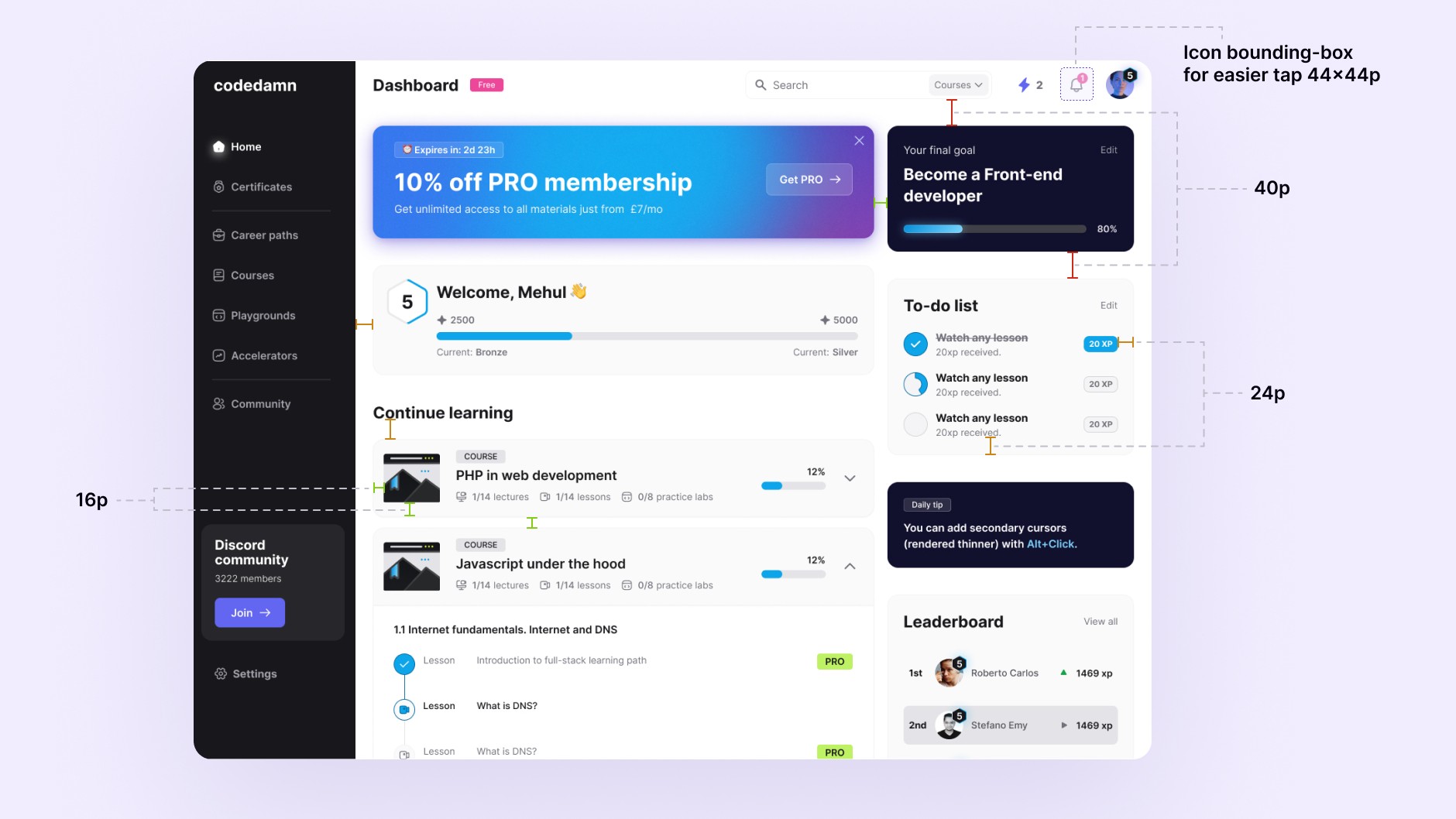
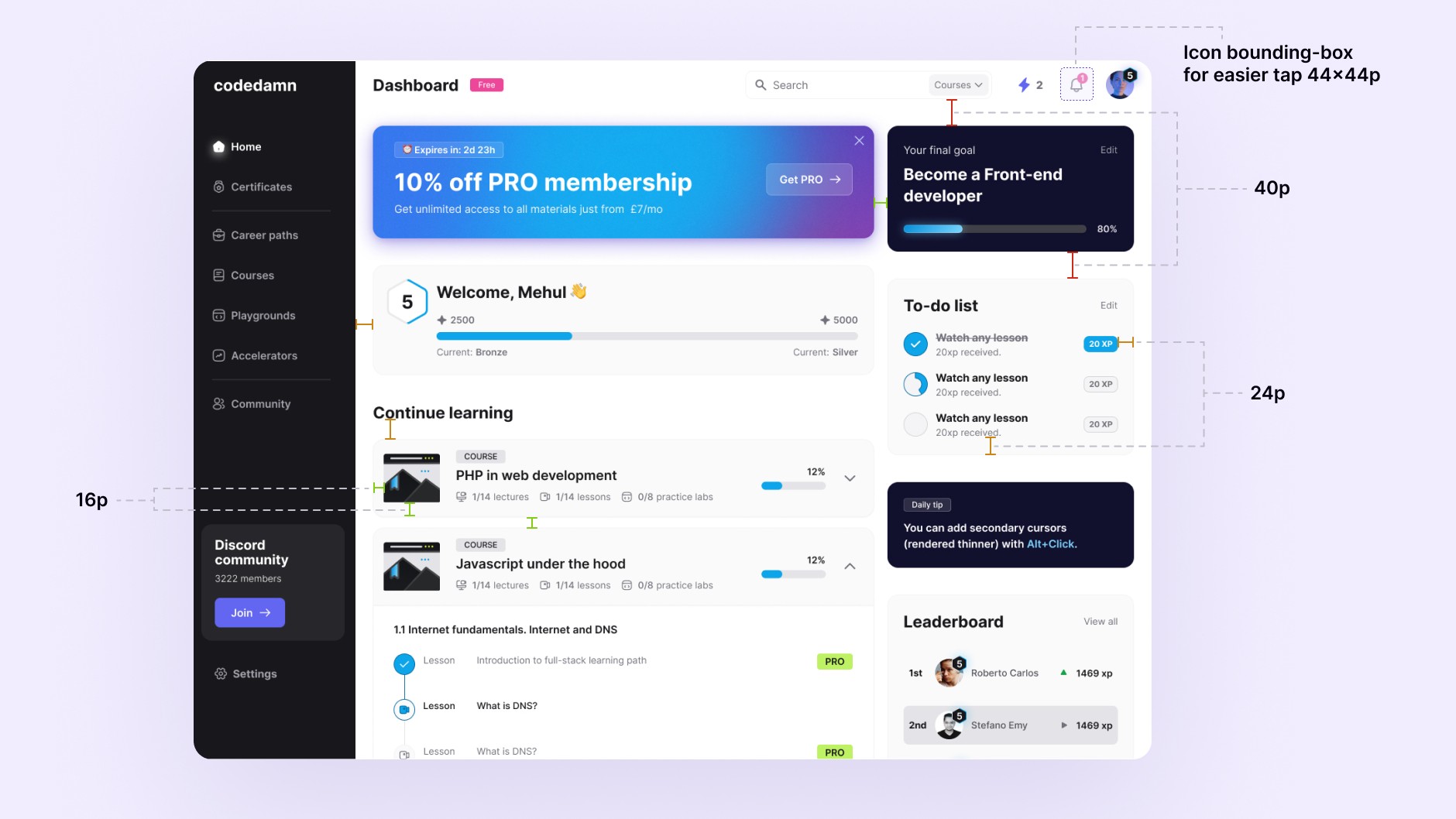
Alignment and grid
Alignment and grid
Alignment and grid
I picked an 8-point grid for the project and set the margins within groups at 8 and 16, with margins between tgroups at 24, 32 and 40.
I picked an 8-point grid for the project and set the margins within groups at 8 and 16, with margins between tgroups at 24, 32 and 40.












Accessibility check
Accessibility check
Accessibility check
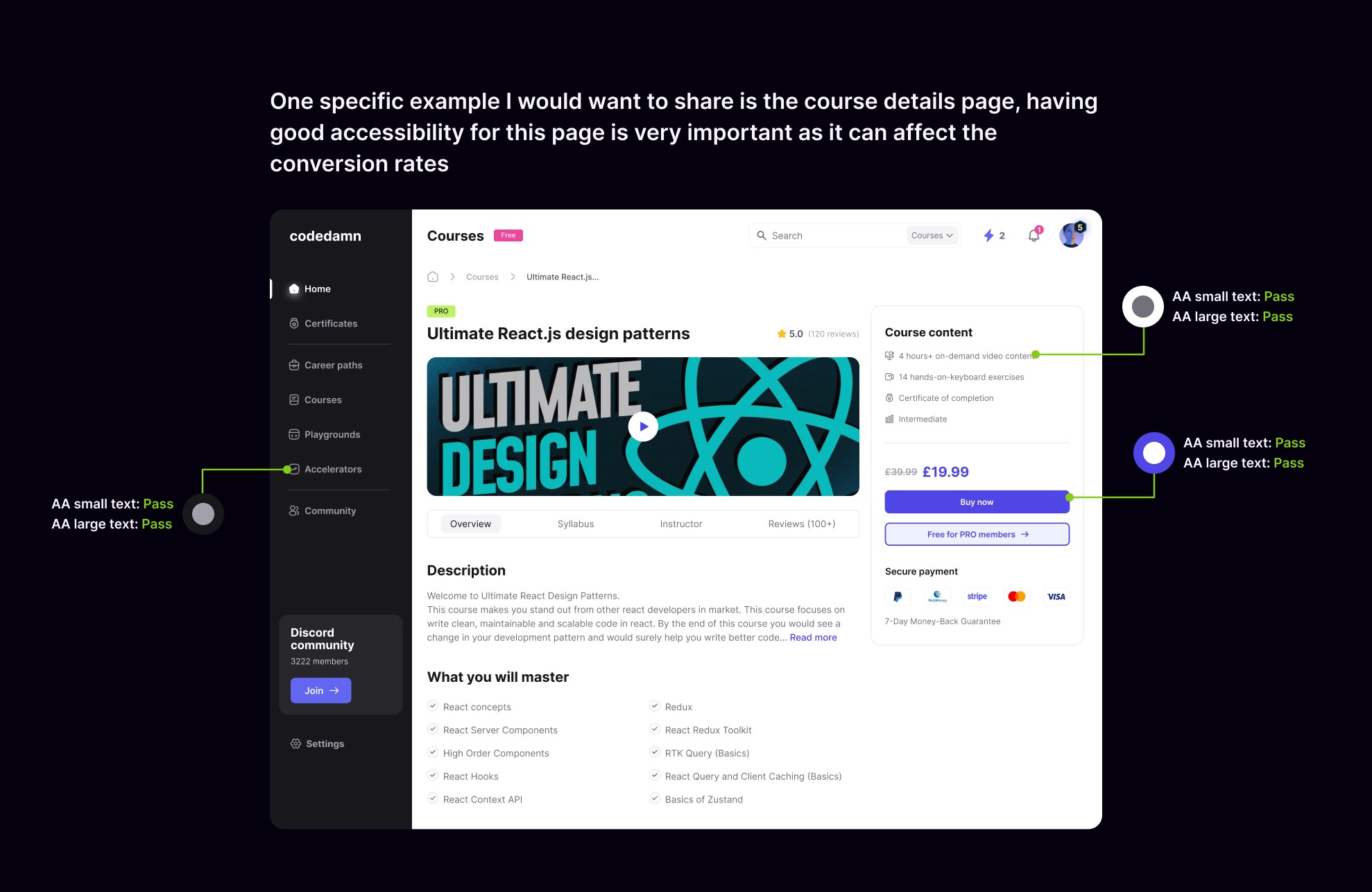
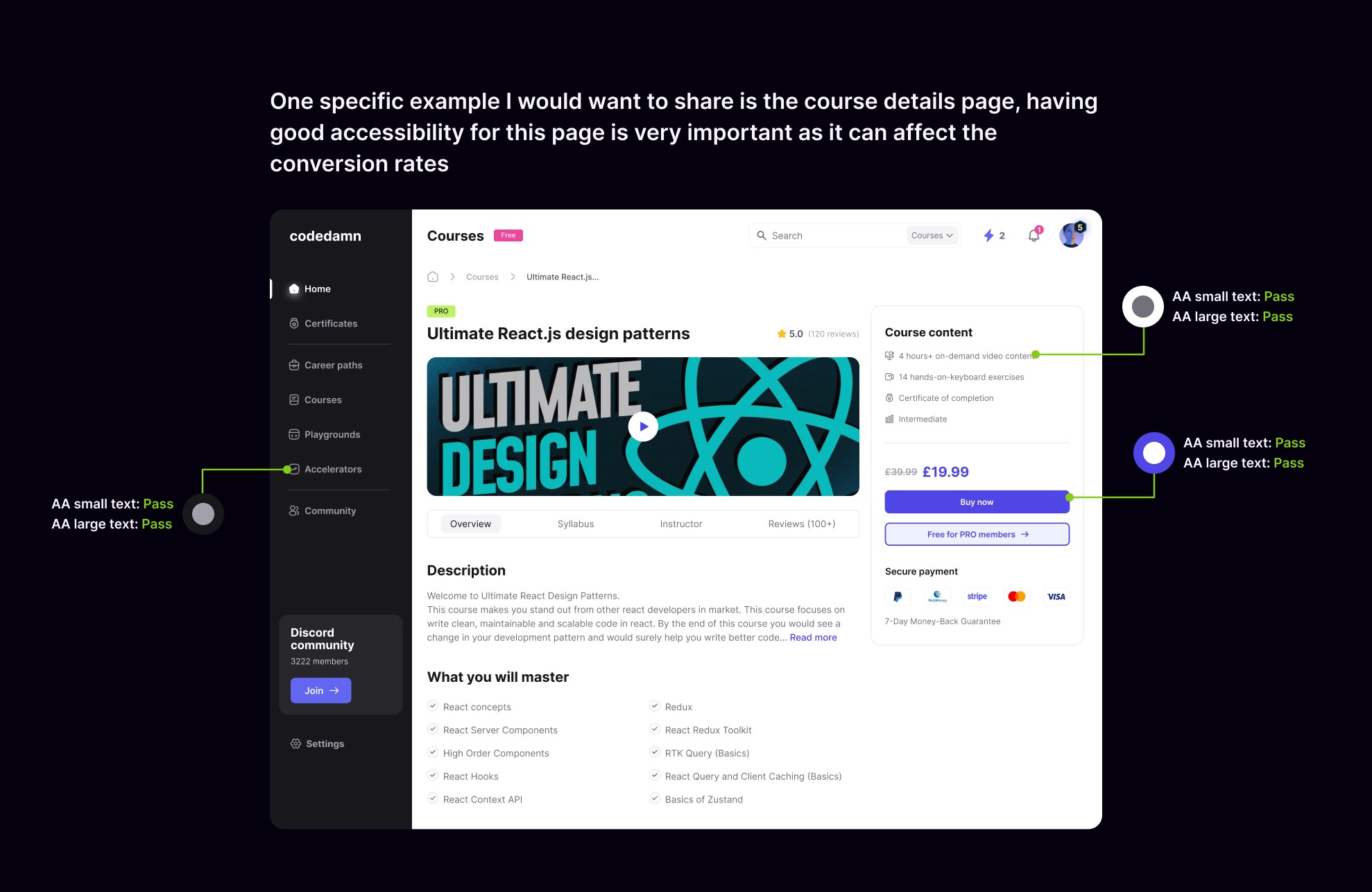
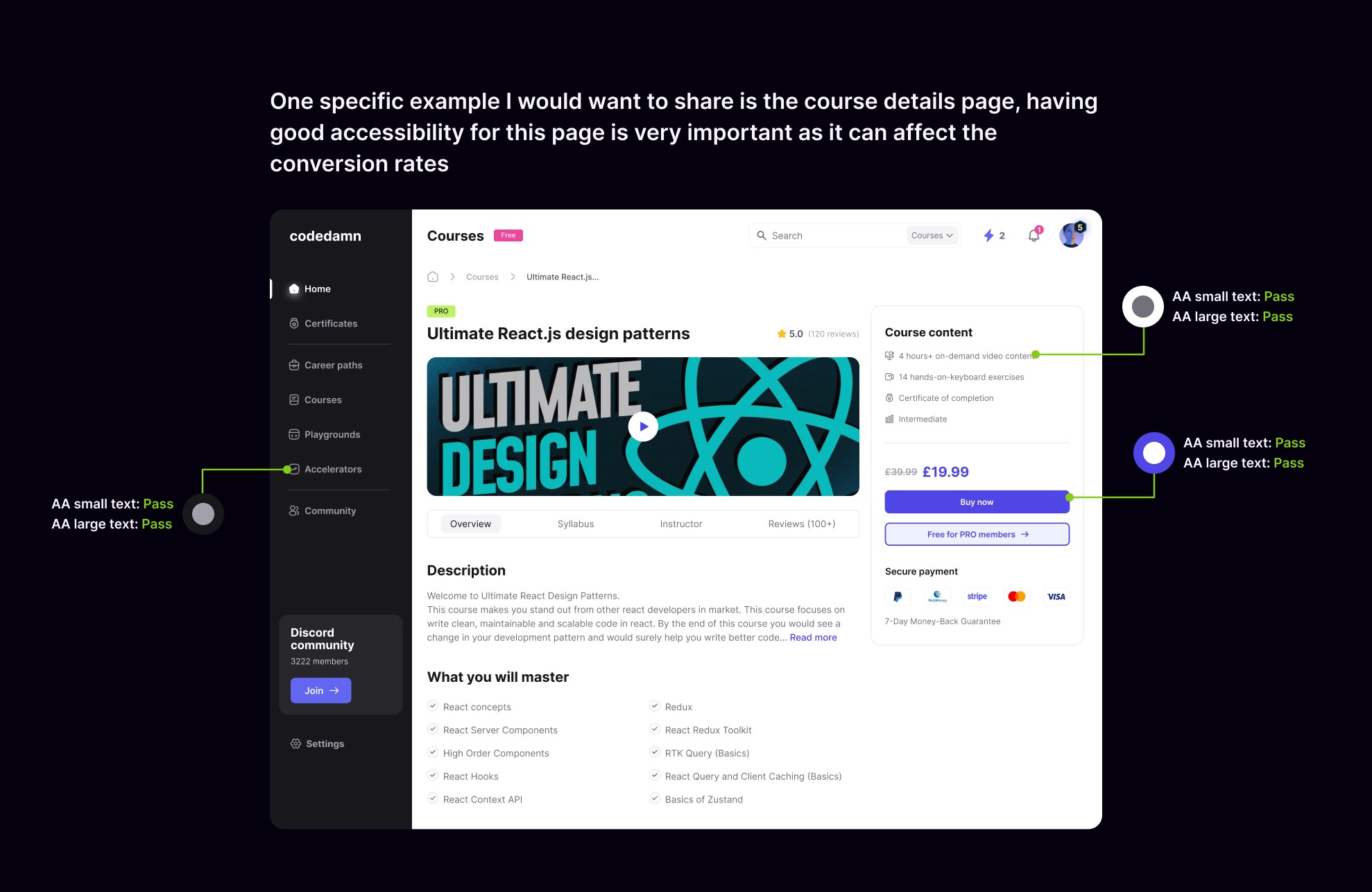
The app has been evaluated for contrast to match the AA standards of WCAG in some cases I found that the contrast can be improved
The app has been evaluated for contrast to match the AA standards of WCAG in some cases I found that the contrast can be improved



Results
Results
Results
The redesign of Codedamn resulted in a notable 45% increase in active user engagement and a 25% rise in user retention, measured through practice completion rates and continued user interactions. User feedback indicated heightened satisfaction with the visually appealing interface, improved usability, and the emphasis on practical learning.
The redesign of Codedamn resulted in a notable 45% increase in active user engagement and a 25% rise in user retention, measured through practice completion rates and continued user interactions. User feedback indicated heightened satisfaction with the visually appealing interface, improved usability, and the emphasis on practical learning.
Key Takeaways
Key Takeaways
Key Takeaways
Iterative design based on user feedback is indispensable for refining the user experience.
A balance between aesthetics and practicality contributes to increased user engagement.
The intersection of modern design and user-centric learning is critical for engaging programmers.
Iterative design based on user feedback is indispensable for refining the user experience.
A balance between aesthetics and practicality contributes to increased user engagement.
The intersection of modern design and user-centric learning is critical for engaging programmers.
Conclusion
Conclusion
Conclusion
This case study underscores the transformative impact of a user-centered redesign on an online educational platform. By elevating the visual appeal, streamlining user journeys, and placing a renewed emphasis on practical coding practice, Codedamn has solidified its position as a premier destination for programmers seeking an immersive learning experience.
Ready to Elevate Your Project?
Let's bring your design vision to life.
Ready to Elevate Your Project?
Let's bring your design vision to life.
